Contact Us Page Kaise Banaye – अगर आप एक ब्लॉगर है तो आपको जरूर पता होगा कि एक ब्लॉग वेबसाइट में About Us, Contact Us, Privacy Poilicy, DMCA पेज बनाना जरूरी है।
अगर आप भी अपने ब्लॉग रीडर्स के लिए एक प्रोफेशनल Contact Us पेज बनाना चाहते हैं तो आज की पोस्ट आपके लिए है।
क्योंकि आज की पोस्ट में हम आपको बताएंगे कि आप हमसे अपने ब्लॉग वेबसाइट पर Contact Us Page Kaise Banaye।
चाहे आपकी वेबसाइट ब्लॉगर पर हो या वर्डप्रेस पर, आपको एक Contact Us पेज जरूर बनाना होगा। किसी भी प्रकार की वेबसाइट हो, एक Contact Us पेज उस वेबसाइट को और अधिक प्रोफेशनल बनाते हैं।
यदि किसी वेबसाइट का कोई विज़िटर सीधे वेबसाइट के मालिक से संपर्क करना चाहता है या किसी Brand Sponsorship के लिए संपर्क करना चाहता है, तो वे Contact Us पेज के माध्यम से संपर्क करते हैं।
अगर आपके वेबसाइट में Contact Us पेज नहीं होगा तो कोई भी Brand आपसे कांटेक्ट नहीं कर पाएगा। इसीलिए आपको जरूर पता होना चाहिए कि Contact Us Page Kaise Banaye।
अगर आपकी वेबसाइट WordPress पर बनी है, तो आपको Contact Us पेज बनाने में ज्यादा परेशानी नहीं होगी। क्योंकि WordPress में बहुत सारे फ्री Plugins हैं जिनसे आप आसानी से Contact Us पेज बना सकते हैं।
लेकिन अगर आप ब्लॉगर का इस्तेमाल करते हैं, तो आपको पता ही होगा कि ब्लॉगर मैं ऐसी कोई सुविधा नहीं होती है। Blogger में कोई भी काम मैन्युअली करना होता है।
लेकिन चिंता न करें, आज की इस पोस्ट में हम आपको विस्तार से बताएंगे कि Blogger या WordPress में Contact Us Page Kaise Banaye। मैंने स्टेप बाय स्टेप सब कुछ समझाया है, इसलिए इसे जानने के लिए इस पोस्ट को अंत तक पढ़ते रहें।
यहां मैं आपको Contact Us पेज बनाने के दो तरीके बताऊंगा। दोनों ही तरीके से, आप अपने Blogger या WordPress वेबसाइट में एक Contact Us पेज बना सकते हैं। वह दो तरीका है –
बिना फ़ॉर्म के: अपनी देखा होगा कई ऐसी वेबसाइट होती है जहां पर कांटेक्ट अस पेज पर कोई भी फॉर्म नहीं होता है।
कांटेक्ट करने के लिए सिर्फ कुछ इंफॉर्मेशन दिया रहता है। हम आपको बताएंगे कि आप इस तरह से आसानी से Contact Us पेज कैसे बना सकते हैं।
फॉर्म के साथ: ज्यादातर वेबसाइटों मैं Contact Us पेज पर एक फॉर्म होता है। अगर कोई उस वेबसाइट के मालिक से संपर्क करना चाहता है, तो उसे उस फॉर्म को फिल अप करके सबमिट करना होता है।
अगर आप इस तरह का Contact Us पेज बनाना चाहते हैं तो वह भी हम आपको बताएंगे।
Contact Us Page Kaise Banaye
Blogger Me Contact Us Page Kaise Banaye
बिना फ़ॉर्म के
अगर आप बिना किसी फॉर्म के एक सिंपल कांटेक्ट उस पेज अपने वेबसाइट के लिए बनाना चाहते है तो निचे दिए गए स्टेप्स को फॉलो करे।
यदि आप बिना किसी फ़ॉर्म के अपनी वेबसाइट के लिए एक सिंपल Contact Us पेज बनाना चाहते हैं, तो नीचे दिए गए स्टेप्स को फॉलो करें।
Step 1: सबसे पहले नीचे दिए गए बटन पर क्लिक करें।
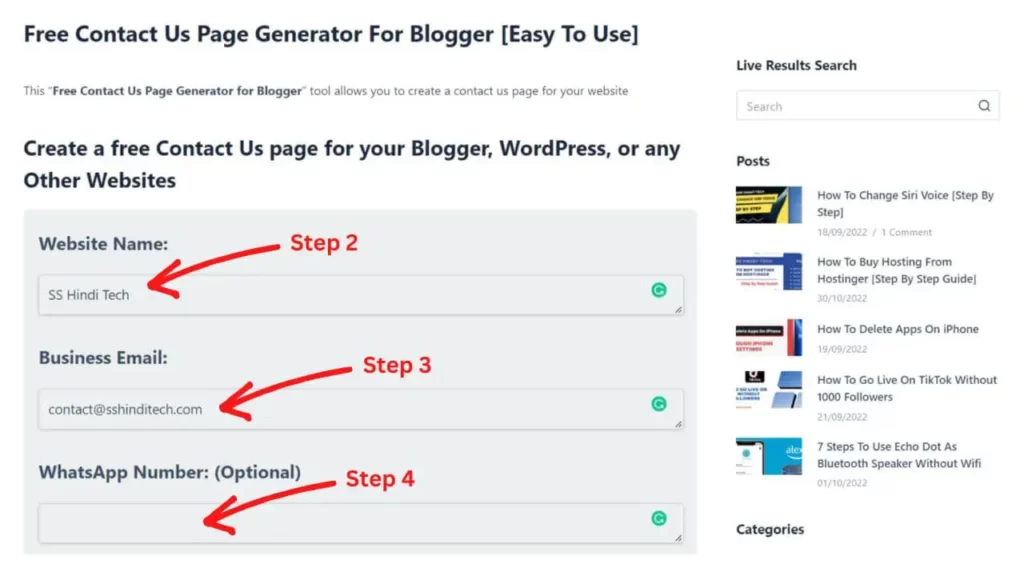
Step 2: जहा पर वेबसाइट नाम पूछा गया है वहां अपने वेबसाइट का नाम डाले। जैसे की मेरा है “SS Hindi Tech”।
Step 3: दूसरे ऑप्शन में अपना Business Email डाले। जैसे की मेरा है “[email protected]”.
Step 4: तीसरे ऑप्शन में आपको अपना WhatsApp नंबर डालना है। आप चाहे तो अपना WhatsApp नंबर दे सकते है या फिर आप इस ऑप्शन को स्किप कर सकते है।

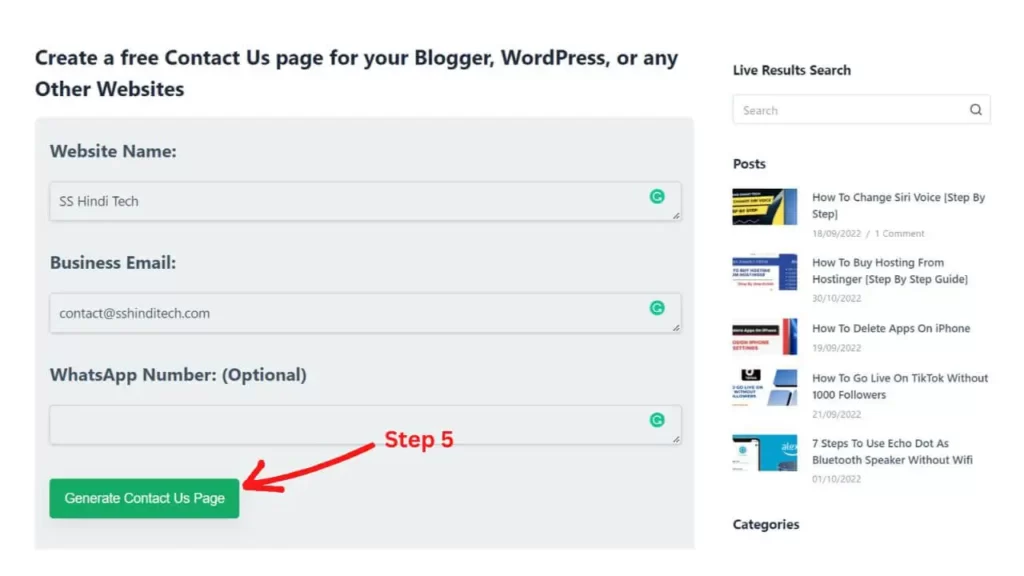
Step 5: इसके बाद Generate Contact Us Page बटन पर क्लिक करे।

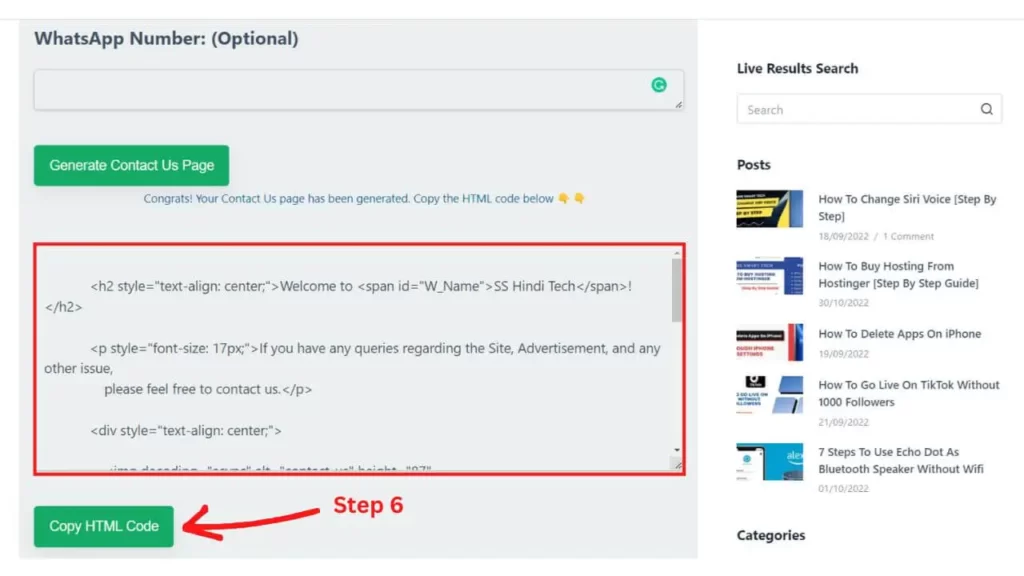
इस बटन पर क्लिक करते ही इसके नीचे एक बॉक्स होगा जहां एक कोड जेनरेट होगा। आपको इस कोड को कॉपी करके अपनी वेबसाइट के Contact Us Page पर पेस्ट करना होगा।
Step 6: इस कोड को कॉपी करने के लिए Copy HTML Code बटन पर क्लिक करे।

दोस्तों यहाँ तक जो स्टेप्स आपको बताया है ये Blogger और WordPress दोनों उसेर्स के लिए same है। इसके आगे का जो प्रोसेस है वो Blogger और WordPress दोनों में अलग अलग है।
तो चलिए जानते है की Blogger में आप इस कोड से कैसे Contact Us पेज बना सकते है।
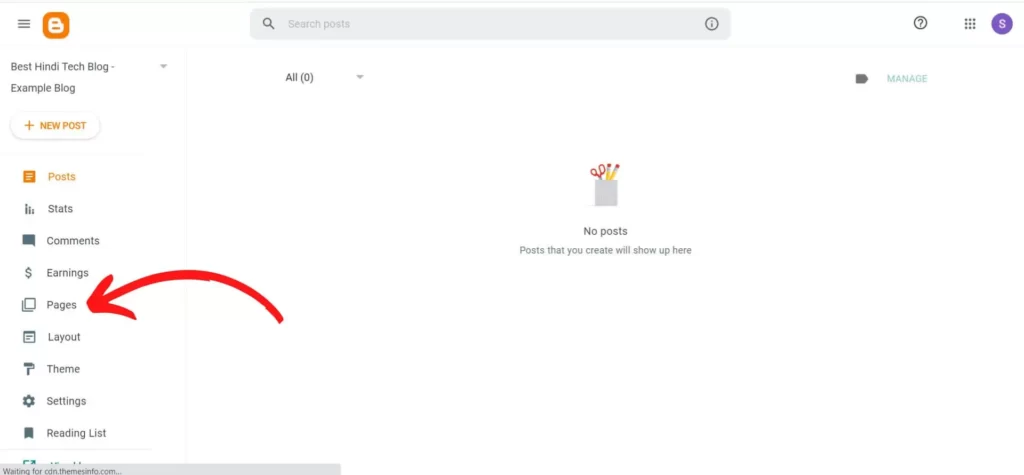
Step 7: अपने Blogger Dashboard पर लॉगिन करें।
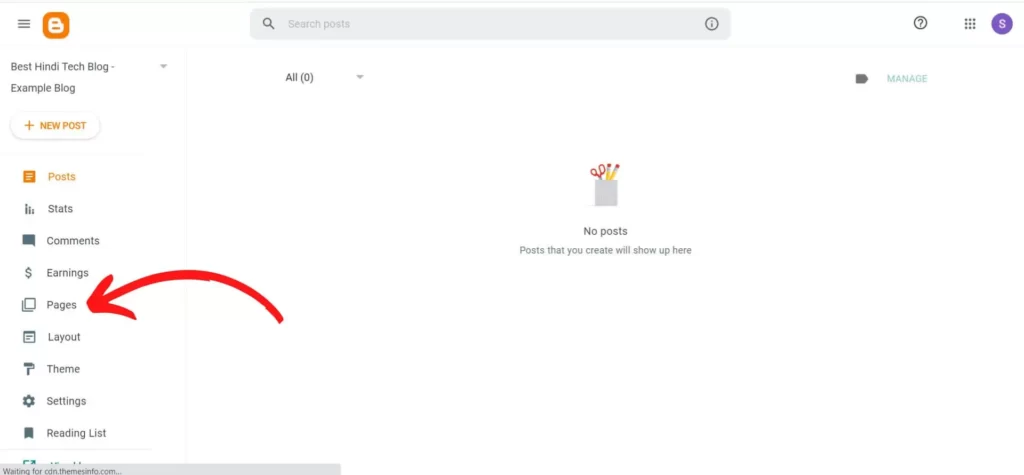
Step 8: Pages ऑप्शन पर क्लिक करें।

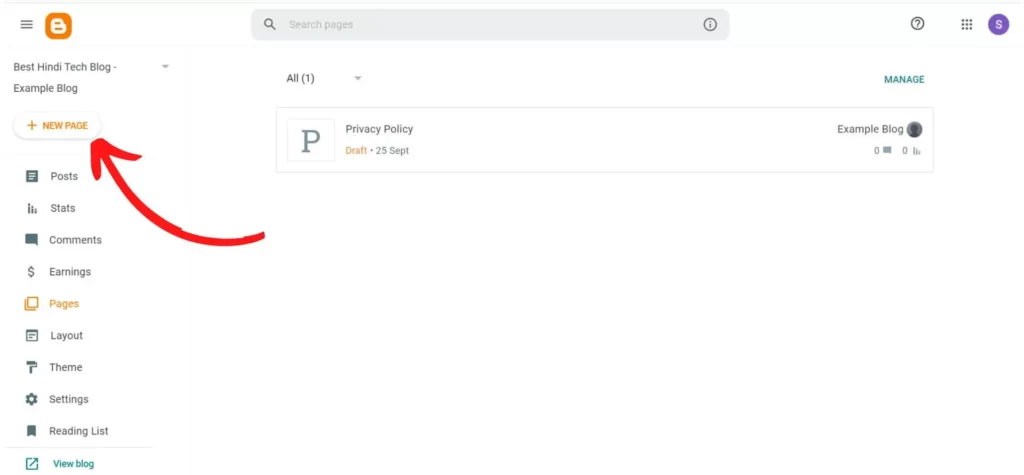
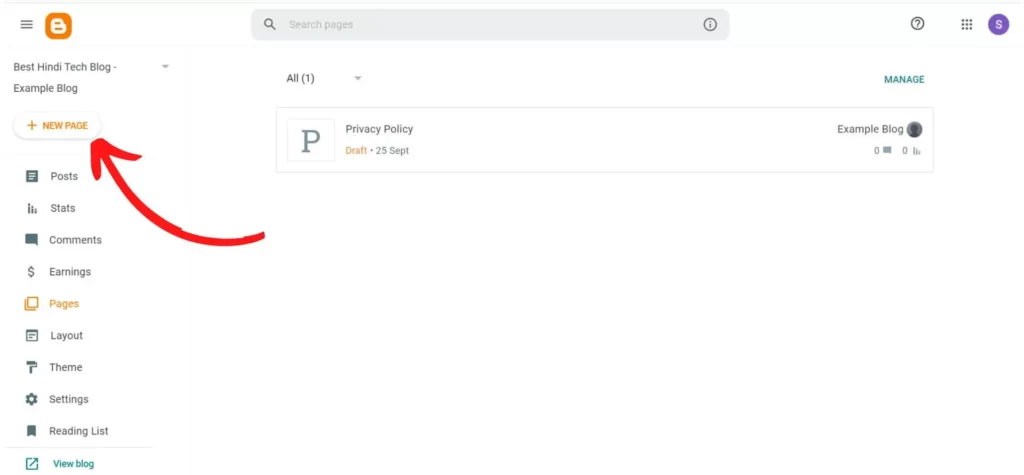
Step 9: इसके बाद New Page पर क्लिक करें।

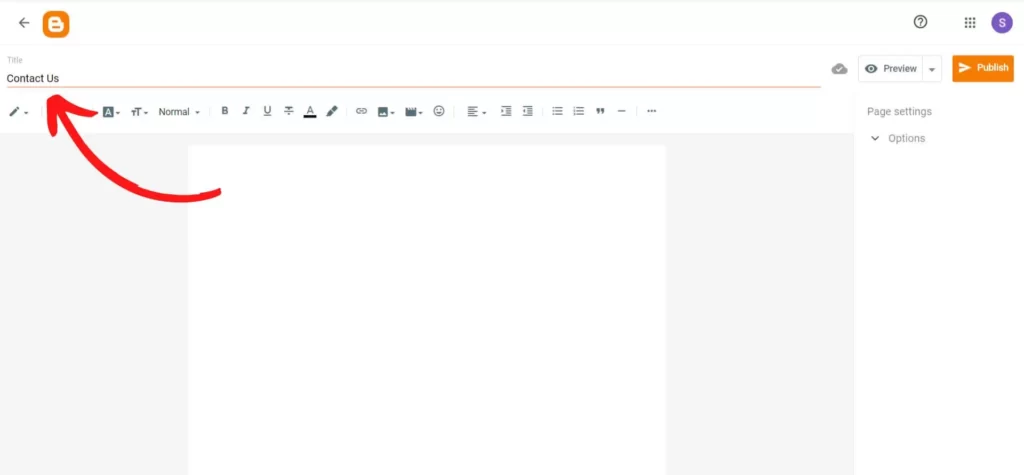
Step 10: पेज की टाइटल में Contact Us लिखें।

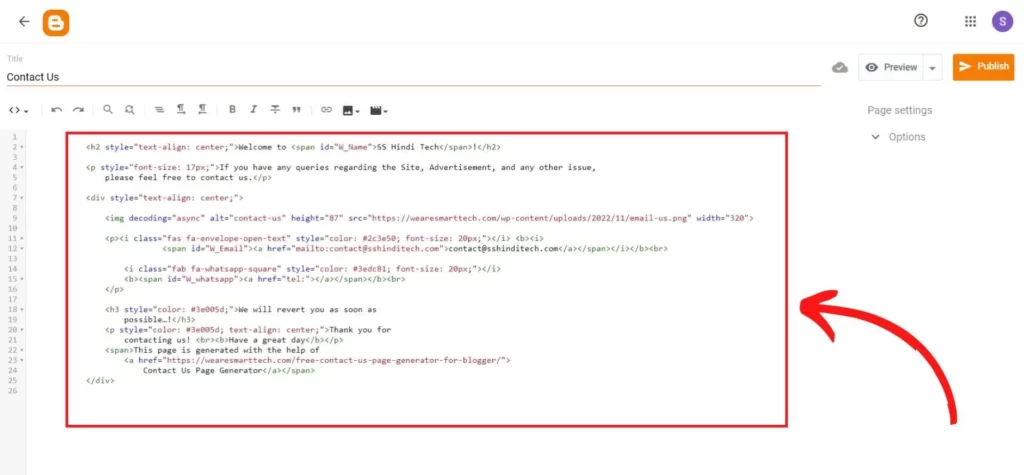
Step 11: फिर Pencil आइकन पर क्लिक करें और HTML View पर क्लिक करें।
![]()
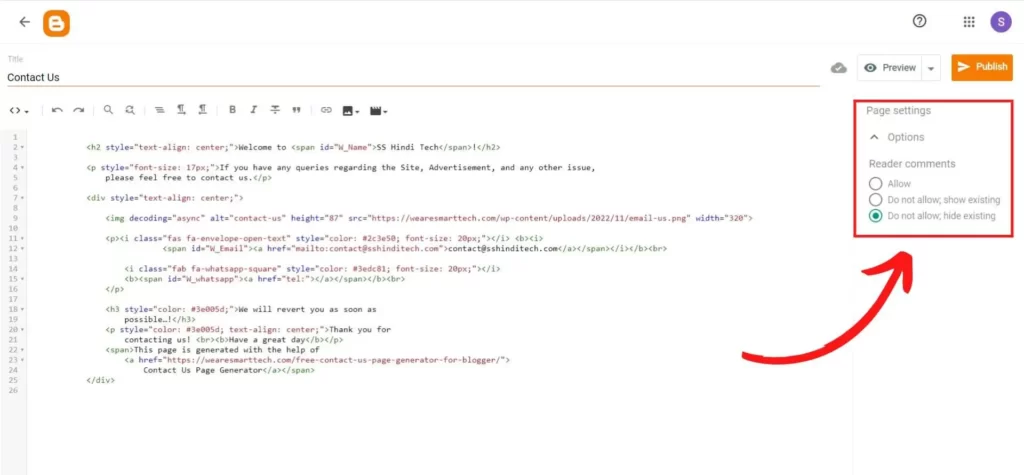
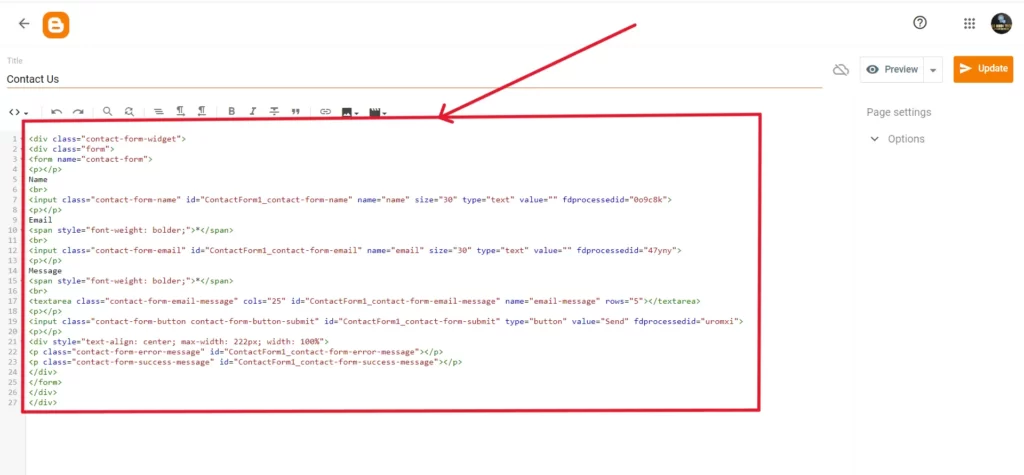
Step 12: इसके बाद यहां आपको अपना कॉपी किया हुआ Code पेस्ट करना होगा।

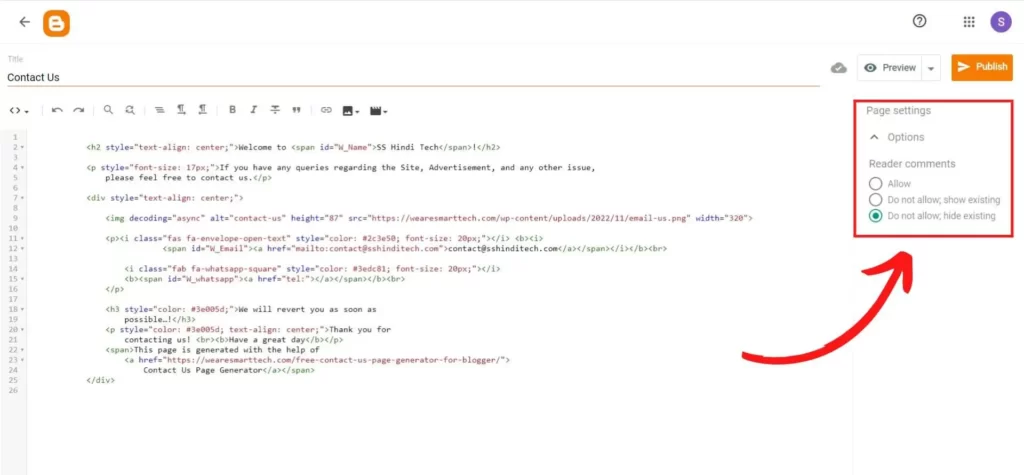
Step 13: फिर दाईं ओर दिए गए Options पर क्लिक करें और Do not allow; hide existing विकल्प का चयन करें।

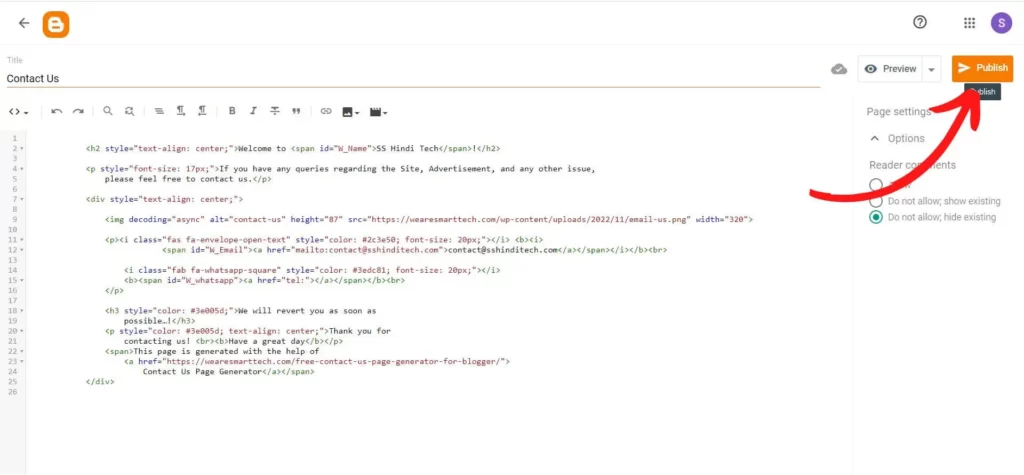
Step 14: यह सब करने के बाद Publish पर क्लिक करें।

इन स्टेप्स को फॉलो करके आप अपने Blogger वेबसाइट के लिए बिना फॉर्म के एक सिंपल Contact Us पेज बना सकते हैं।

फॉर्म के साथ
दोस्तों अगर आप Blogger में फॉर्म के साथ Contact Us पेज बनाना चाहते हैं, तो आप नीचे दिए गए स्टेप्स को फॉलो करें।
Step 1: अपने Blogger डैशबोर्ड पर लॉगिन करें।
Step 2: Layout पर क्लिक करें।

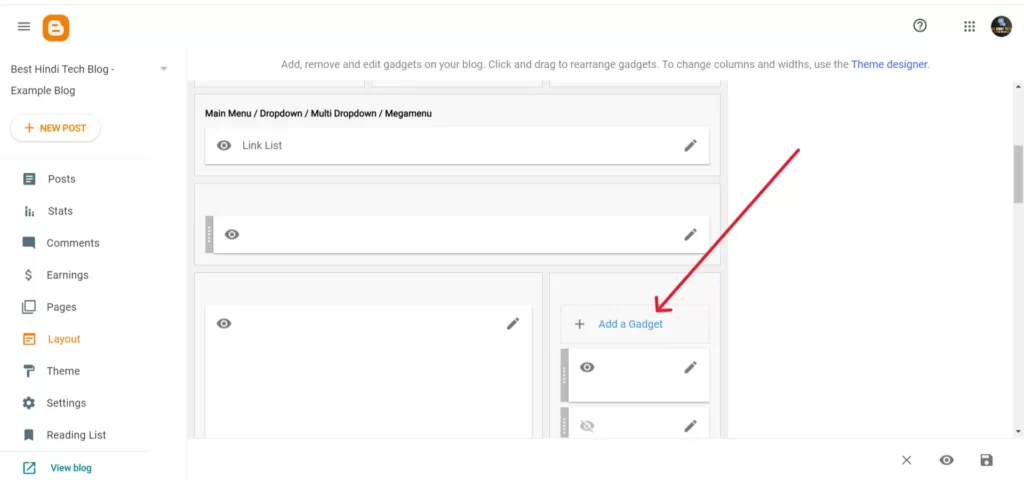
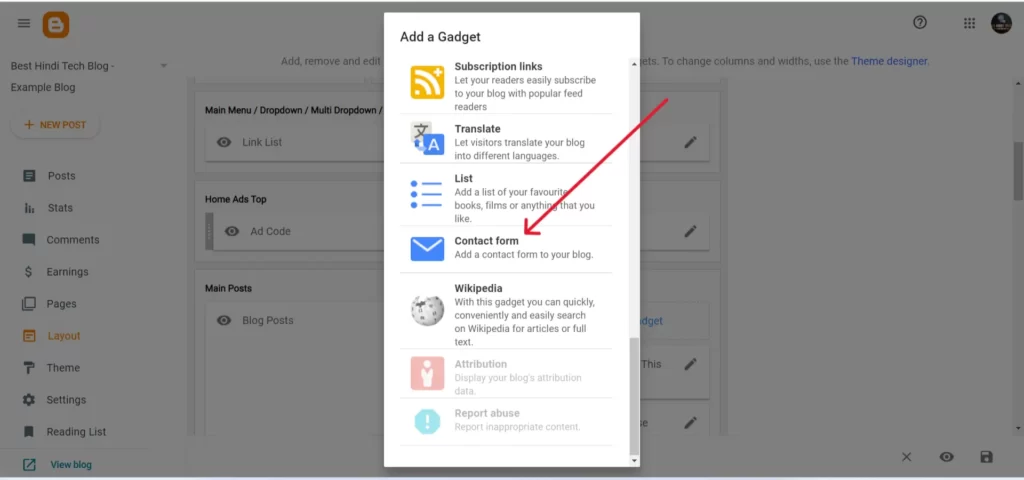
Step 3: Add a Gadget पर क्लिक करें।

Step 4: Cotact Form पर क्लिक करें।

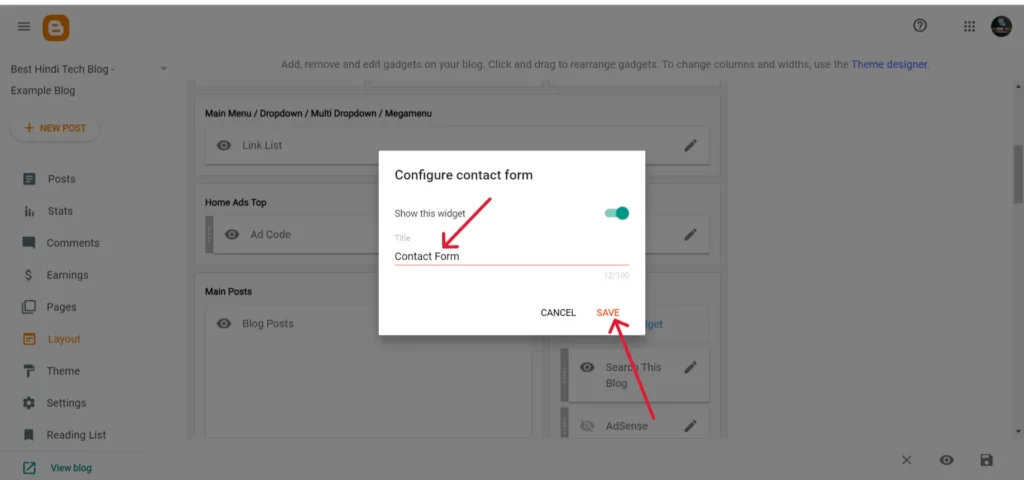
Step 5: फॉर्म का एक नाम रखने के बाद Save पर क्लिक करें।

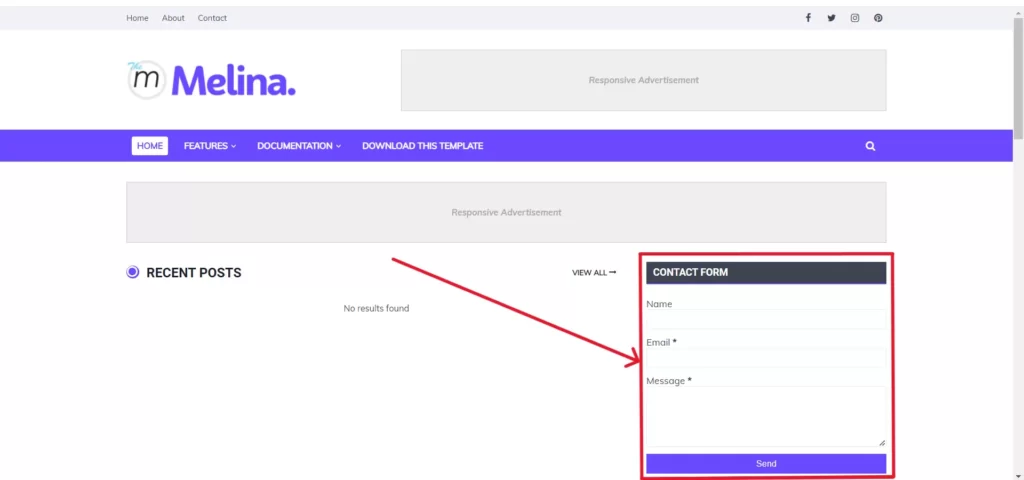
आप देख सकेंगे की आपके Blog की Sidebar में एक Contact Us का फॉर्म ऐड हो चुका है।

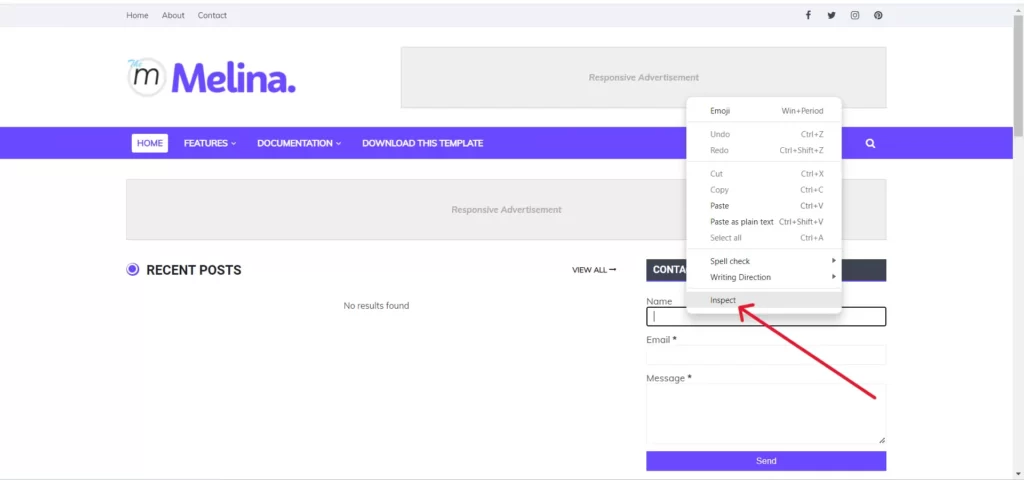
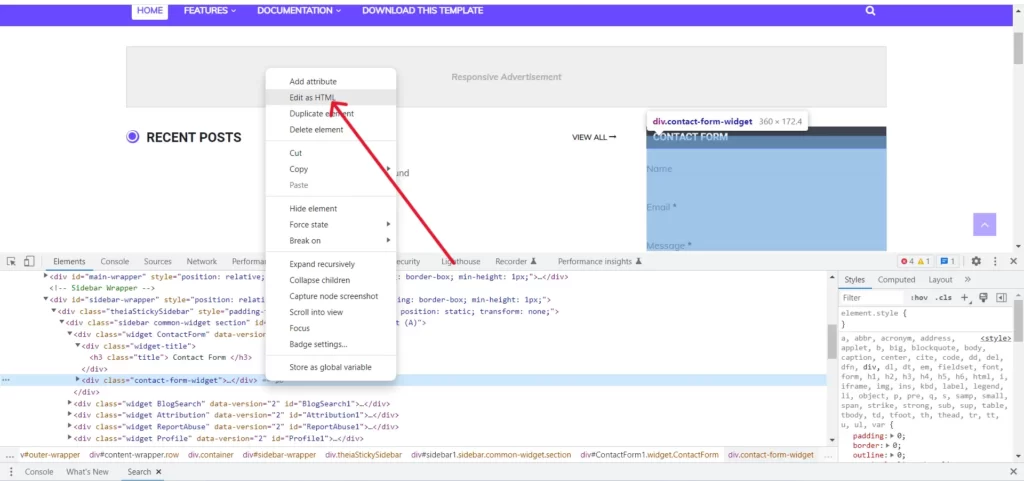
Step 6: इसके बाद अपने माउस से Sidebar में Contact Form पर राइट क्लिक करें और Inspect ऑप्शन पर क्लिक करें।

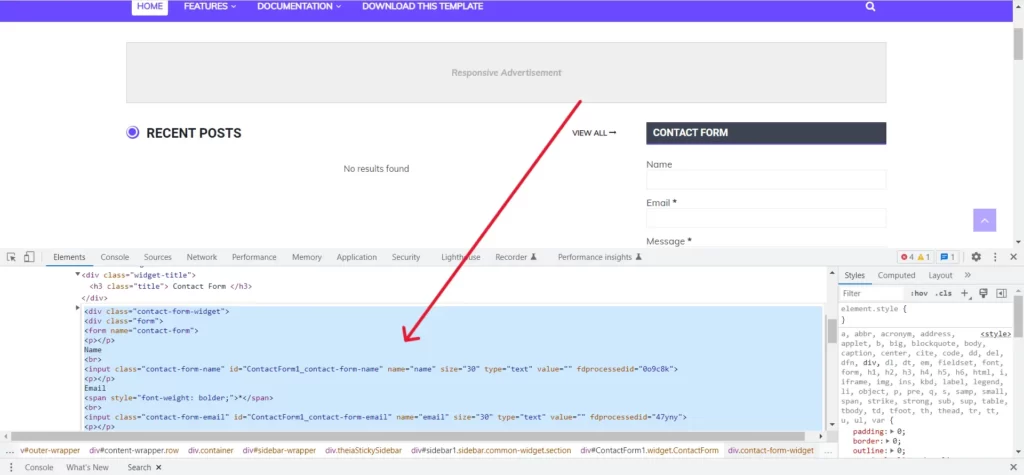
Step 7: इसके पास आपकी ब्राउज़र में नीचे की तरफ बहुत सारे कोड ओपन होंगे। आपको <h3 class=”title”>Contact Form</h3> लाइव के नीचे <div class=”contact-form-widget”> इस लाइन को ढूंढना है और उसके ऊपर राइट क्लिक करके Edit as HTML पर क्लिक करना है।

Step 8: फिर आपको उस कोड को कॉपी करना है। कोड को सिलेक्ट करने के लिए अपने कीबोर्ड में Ctrl + A प्रेस करें एंड कॉपी करने के लिए Ctrl + C प्रेस करें।

Step 9: ब्लॉगर डैशबोर्ड में Pages ऑप्शन पर क्लिक करें।

Step 10: इसके बाद New Page पर क्लिक करें।

Step 11: पेज की टाइटल में Contact Us लिखें।

Step 12: फिर Pencil आइकन पर क्लिक करें और HTML View पर क्लिक करें।
![]()
Step 13: इसके बाद यहां आपको अपना कॉपी किया हुआ Code पेस्ट करना होगा।

Step 14: फिर दाईं ओर दिए गए Options पर क्लिक करें और Do not allow; hide existing विकल्प का चयन करें।

Step 15: यह सब करने के बाद Publish पर क्लिक करें।
बस इन स्टेप्स को फॉलो करके आप अपने Blogger वेबसाइट के लिए फॉर्म के एक प्रोफेशनल Contact Us पेज बना सकते हैं।
WordPress Me Contact Us Page Kaise Banaye
बिना फ़ॉर्म के
जैसा कि मैंने पहले बताया, यदि आप एक WordPress यूजर हैं, तो आपको बहुत सारे Plugins मिलेंगे जिनकी मदद से आप एक प्रफेशनल Contact Us पेज बना सकते हैं।
लेकिन अगर आप बिना किसी Plugins के WordPress में Contact Us पेज बनाना चाहते हैं, तो नीचे दिए गए स्टेप्स को फॉलो करें।
पहले मैंने बताया था की Blogger के लिए बिना फॉर्म के Contact Us पेज कैसे बनाया जाता है ठीक उसी तरह आप WordPress के लिए भी Contact Us पेज बना सकते हैं।
इसके लिए Step 6 तक Blogger में बिना किसी फॉर्म के कॉन्टैक्ट पेज बनाने की प्रक्रिया को फॉलो करें और उसके बाद नीचे दिए गए स्टेप्स को फॉलो करें।
मैं यह मान के चलता हूं कि आपने अपने Contact Us पेज के लिए HTML कोड जेनरेट कर लिया है। तो चलिए अब आगे की प्रोसेस जानते हैं।
Step 7: अपने WordPress Dashboard पर लॉगिन करें।
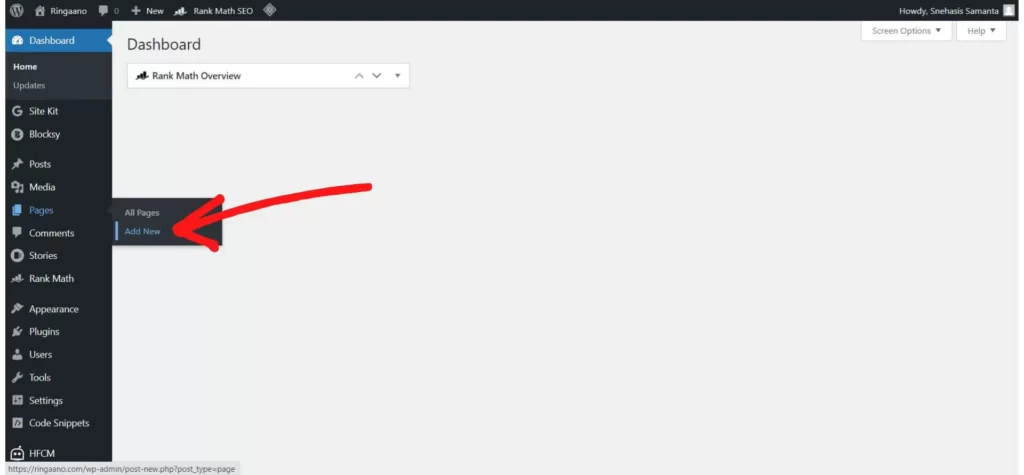
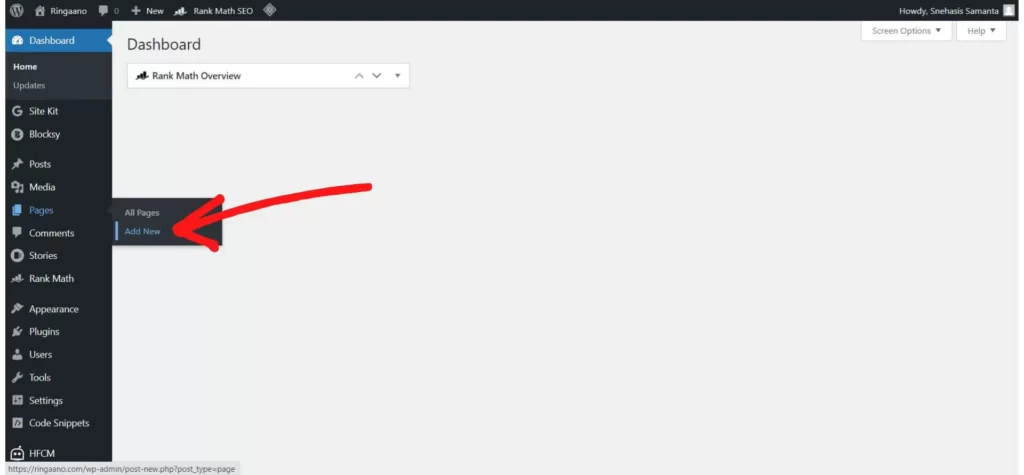
Step 8: लेफ्ट मेनू मैं Page पर होवर करने के बाद Add New पर क्लिक करें।

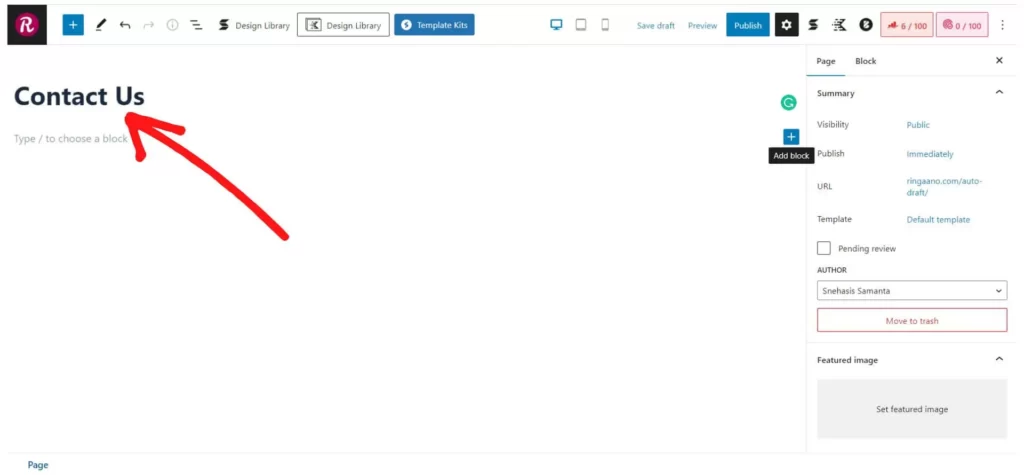
Step 9: पेज की टाइटल में Contact Us लिखें।

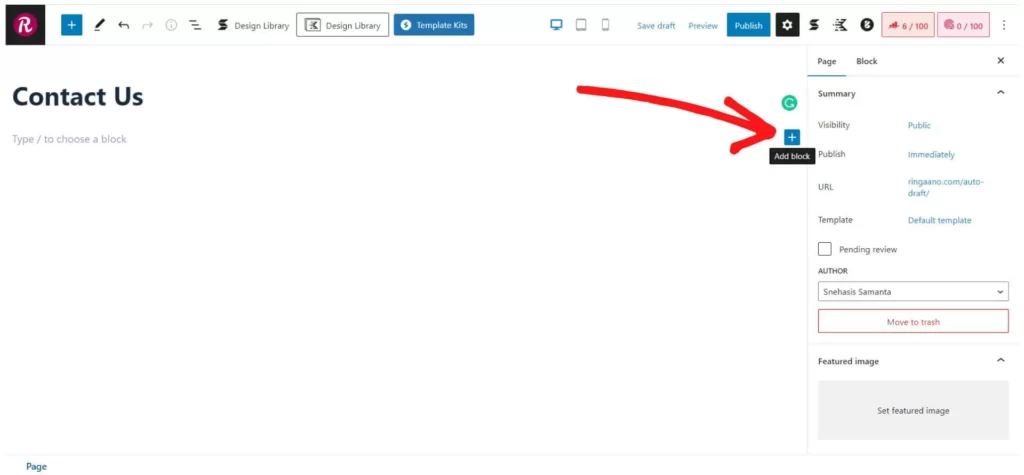
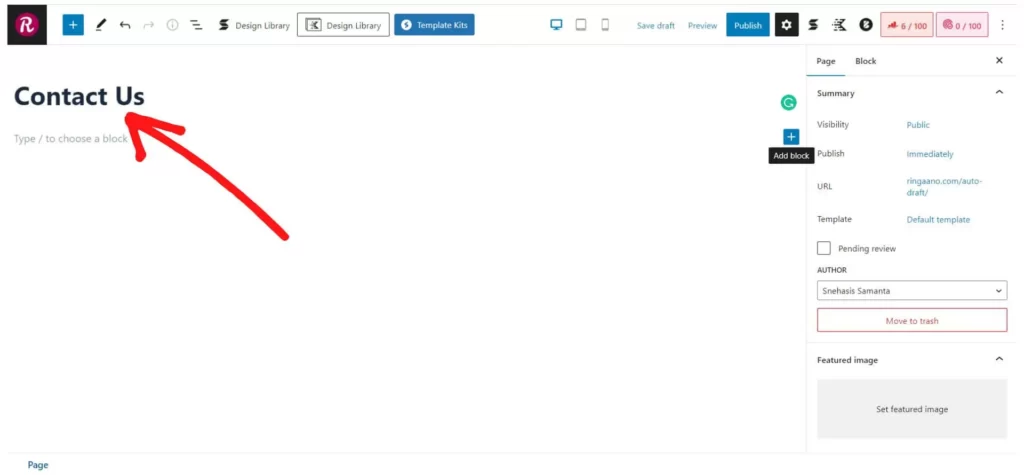
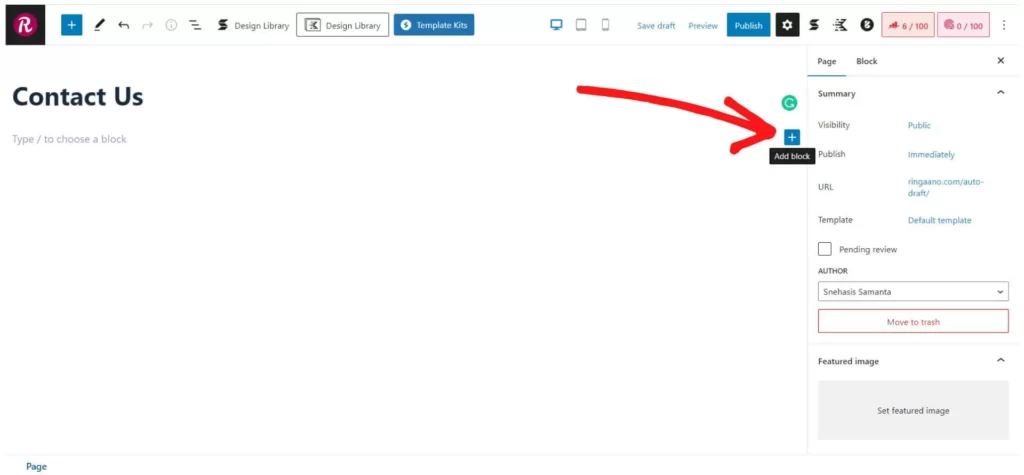
Step 10: फिर Add Block पर क्लिक करें।

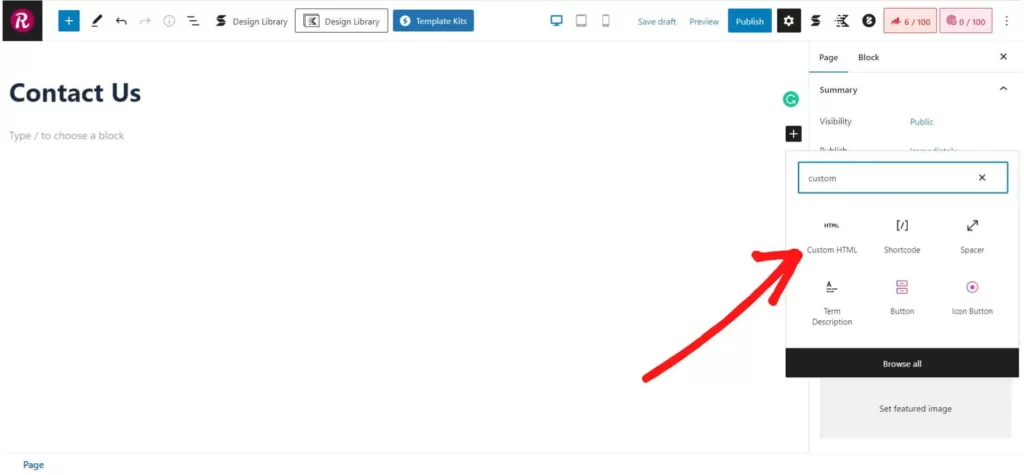
Step 11: इसके बाद आपको Custom HTML ब्लॉक सिलेक्ट करना है। इसके लिए सर्च में Custom HTML लिखकर सर्च करें और Custom HTML ब्लॉक को सिलेक्ट करें

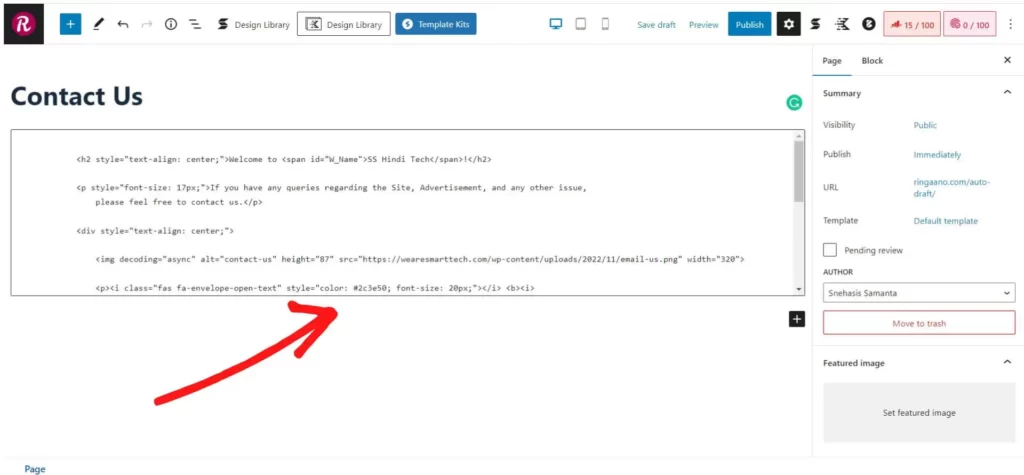
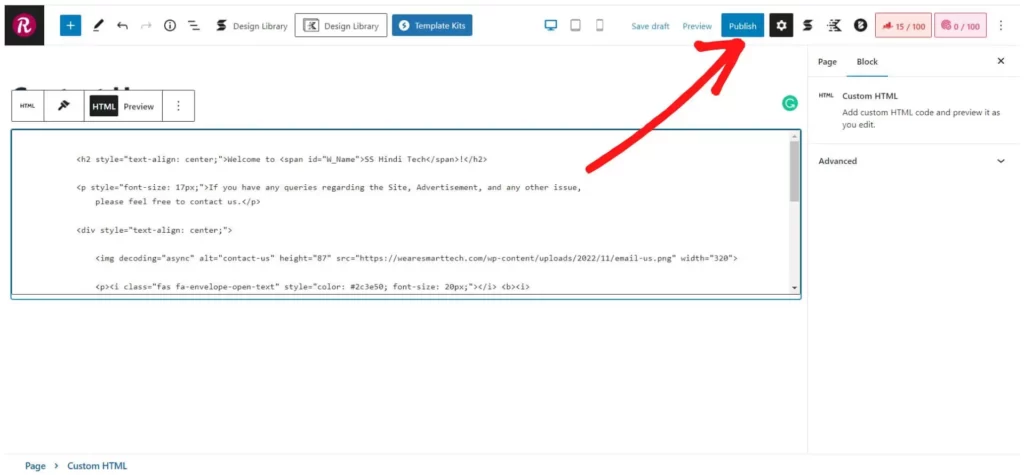
Step 12: जो Code आपने कॉपी किया था उसे यहां पेस्ट कर दे।

Step 13: Publish बटन पर क्लिक करें।

बस इन स्टेप्स को फॉलो करके आप अपने WordPress वेबसाइट के लिए बिना फॉर्म के एक सिंपल Contact Us पेज बना सकते हैं।
फॉर्म के साथ
दोस्तों अगर आप WordPress में फॉर्म के साथ Contact Us पेज बनाना चाहते हैं, तो आप यह बहुत आसानी से कर सकते हैं। कई WordPress Plugins हैं जिनका उपयोग आप एक प्रोफेशनल Contact Us पेज बना सकते हैं।
इसलिए मैं सभी को रिकमेंड करता हूं कि यदि आप ब्लॉगिंग शुरू करते हैं, तो आप वर्डप्रेस के साथ जाएं। यहां आपको अपनी ब्लॉगिंग जर्नी में और भी आसानी होगी। Blogging Kaise Shuru Kare, इस पर मैंने एक विस्तृत लेख लिखा है, आप चाहें तो इसे पढ़ सकते हैं।
आइए अब हम स्टेप बाय स्टेप जानते हैं कि WordPress में फॉर्म के साथ Contact Us पेज कैसे बनाएं।
Step 1: अपने WordPress Dashboard पर लॉगिन करें।
Step 2: लेफ्ट मेनू मैं Plugins पर होवर करने के बाद Add New पर क्लिक करें।

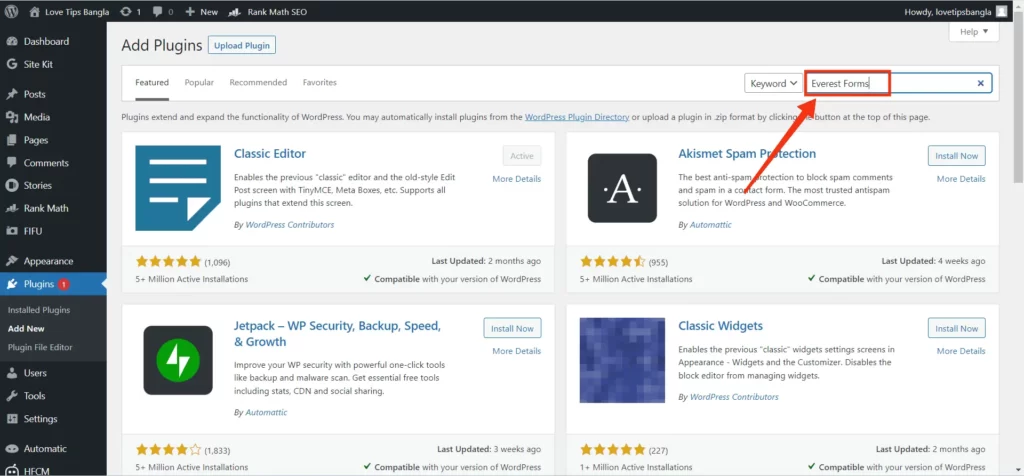
Step 3: इसके बाद सर्च बॉक्स में सर्च करें Everest Forms।

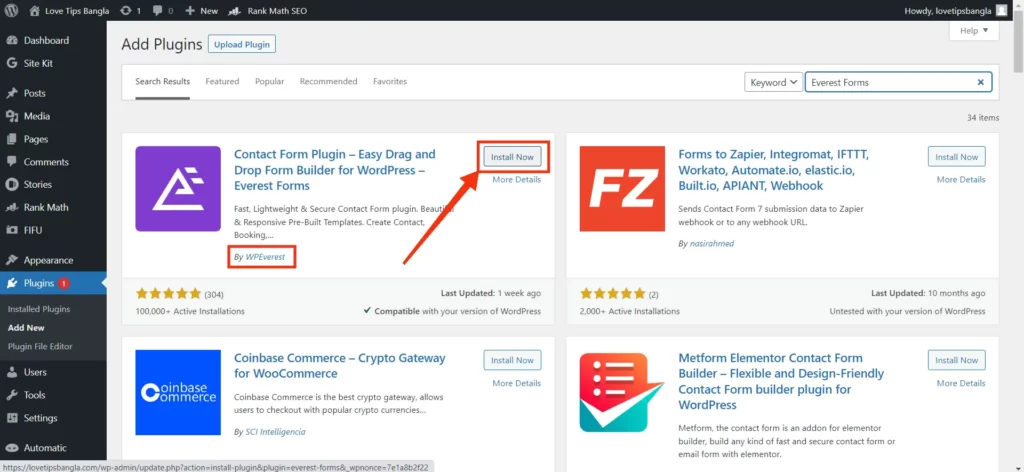
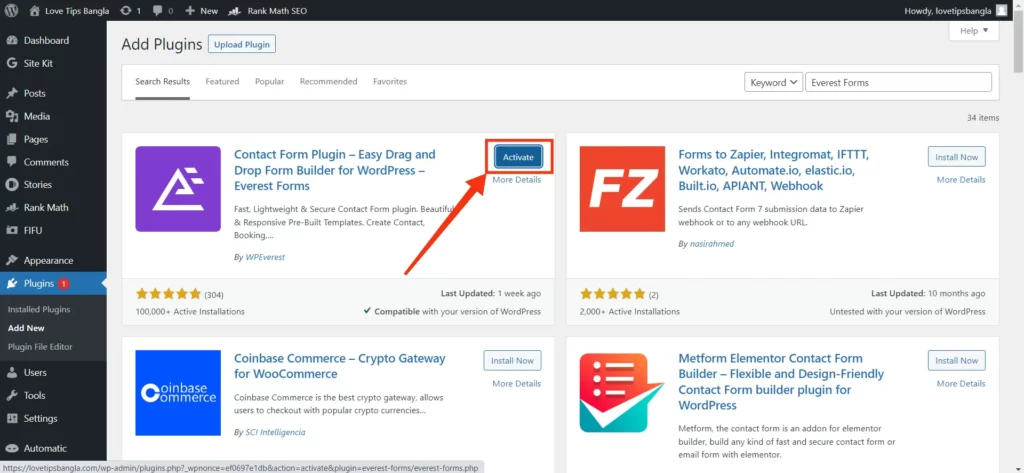
Step 4: पहला जो Plugin (By WPEverest) आएगा उसे इंस्टॉल करें। इंस्टॉल करने के लिए Install Now पर क्लिक करें।

Step 5: इंस्टॉल होने के बाद Acivate पर क्लिक करें।

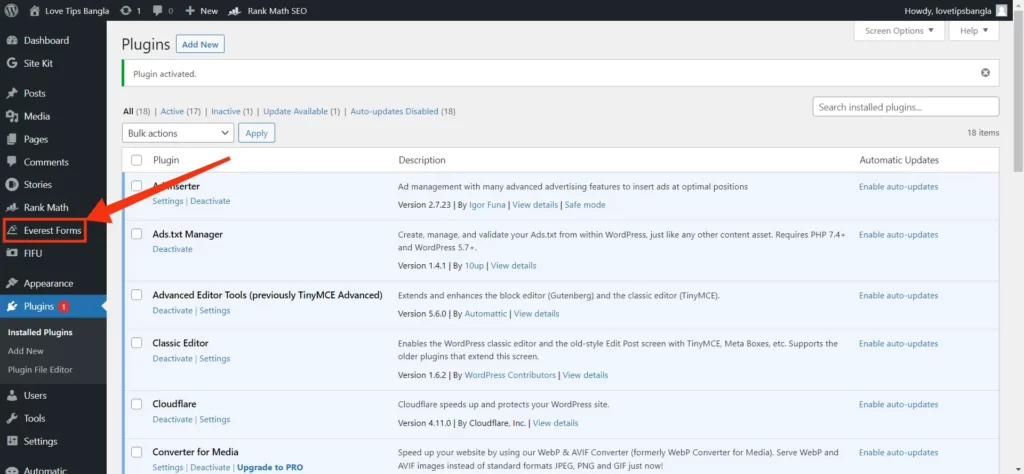
Acivate करते ही आपके लेफ्ट साइड बार में Everest Forms का एक ऑप्शन ऐड हो जाएगा।
Step 6: लेफ्ट मेनू मैं Everest Forms पर क्लिक करें।

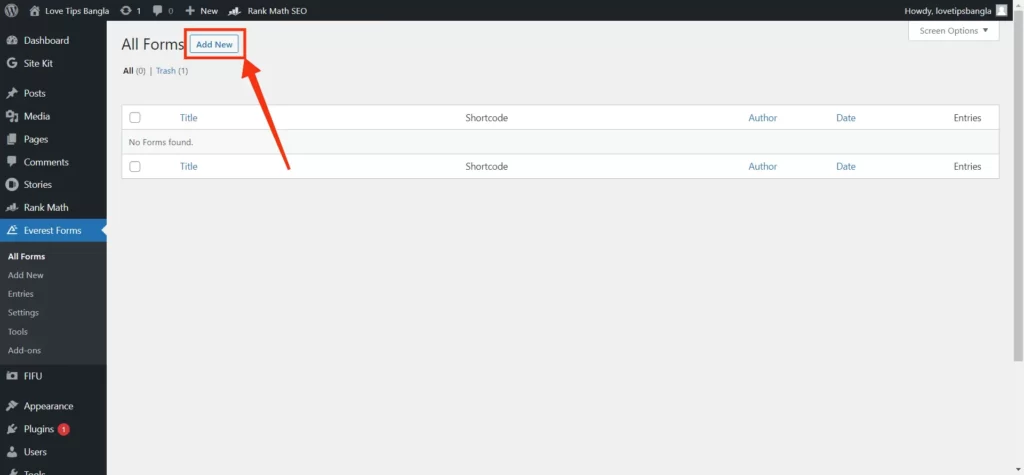
Step 7: Add New पर क्लिक करें।

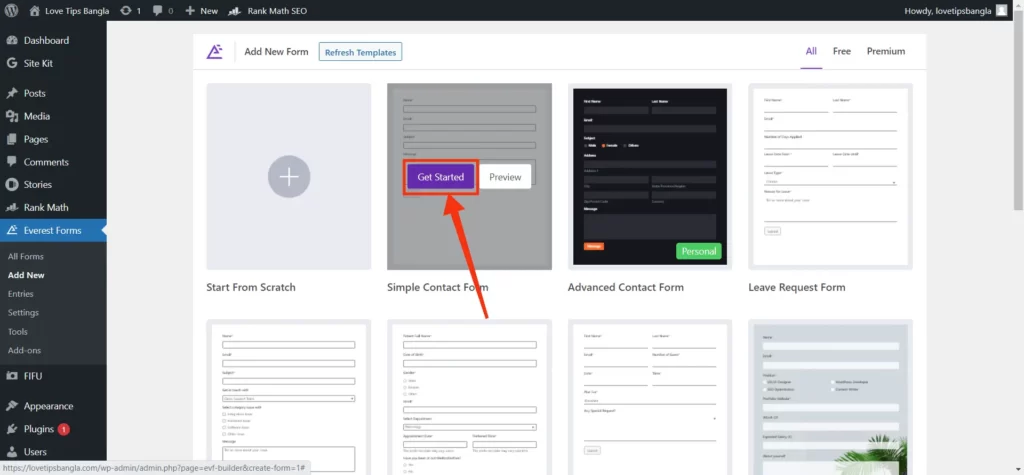
इसके बाद आपके सामने कुछ Templates आ जाएंगे जिनका इस्तेमाल करके आप अपने लिए एक Contact Us फॉर्म बना सकते हैं। यहां पर कुछ Templates फ्री है और कुछ प्रीमियम है। अगर आप चाहे तो स्क्रैच से भी एक फॉर्म क्रिएट कर सकते हैं।
Step 8: जिस Template का इस्तेमाल करना चाहते हैं उस पर माउस होवर करने के बाद Get Started पर क्लिक करें।

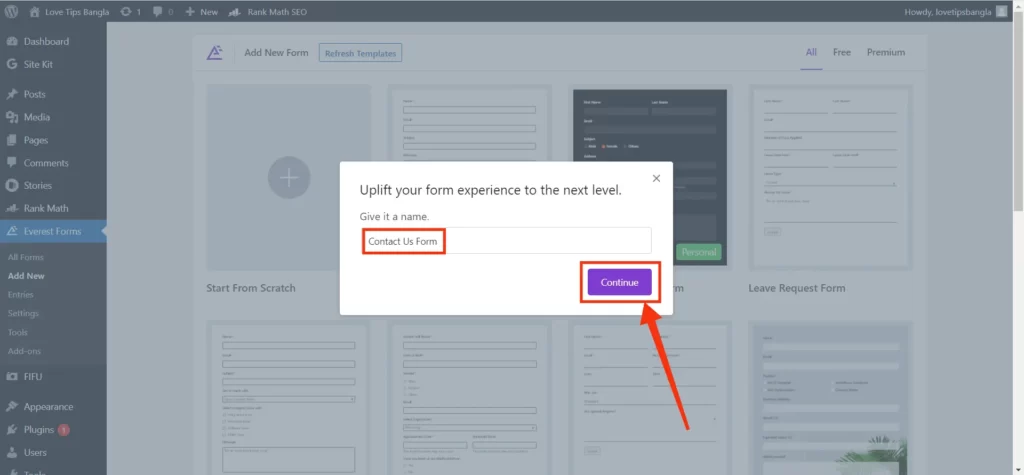
Step 9: इसके बाद आपको अपने फॉर्म को एक नाम देना होगा। आप यहां जो चाहें डाल सकते हैं। जैसे मैं दे रहा हूं “Contact Us Form”। इसके बाद Continue पर क्लिक करें।

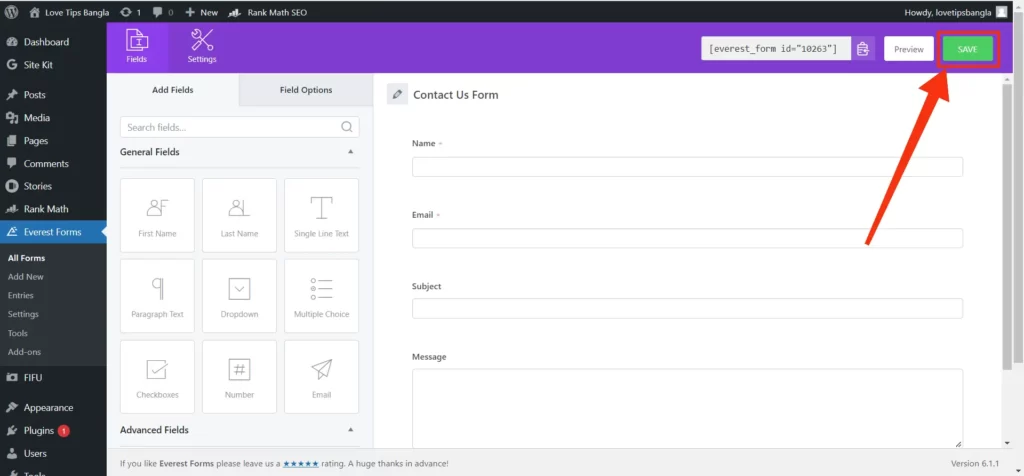
आप चाहें तो इस फॉर्म को ज्यों का त्यों रख सकते हैं या चाहें तो इसमें और फील्ड ऐड कर सकते हैं। आपको बाईं ओर कई फ़ील्ड मिलेंगे जिन्हें आप अपने फॉर्म में लिए ड्रैग एंड ड्रॉप करके ऐड कर सकते हैं।
Step 10: Save पर क्लिक करें।

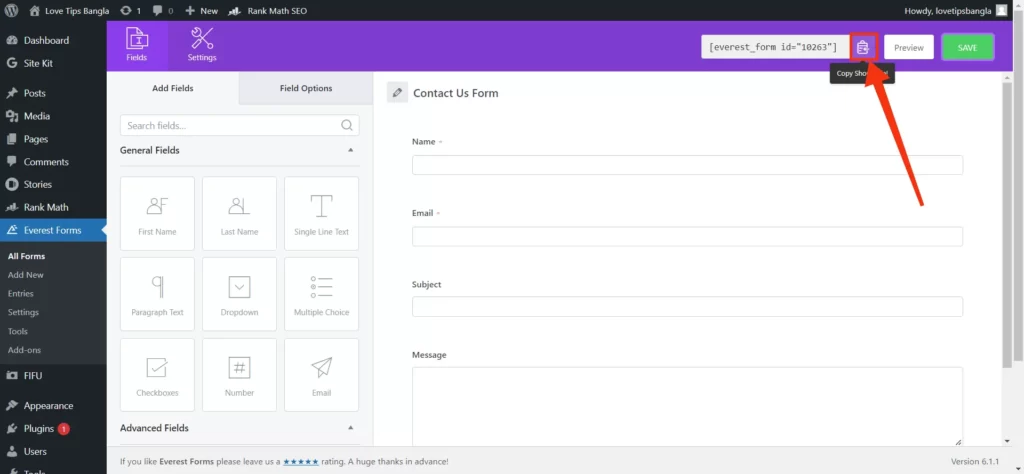
Step 11: इस फॉर्म को अपने कांटेक्ट पेज में जोड़ने के लिए आपको एक Short Code दिया जाएगा उसे आपको कॉपी करना है। कॉपी करने के लिए Copy बटन पर क्लिक करें।

Step 12: लेफ्ट मेनू मैं Page पर होवर करने के बाद Add New पर क्लिक करें।

Step 13: पेज की टाइटल में Contact Us लिखें।

Step 14: फिर Add Block पर क्लिक करें।

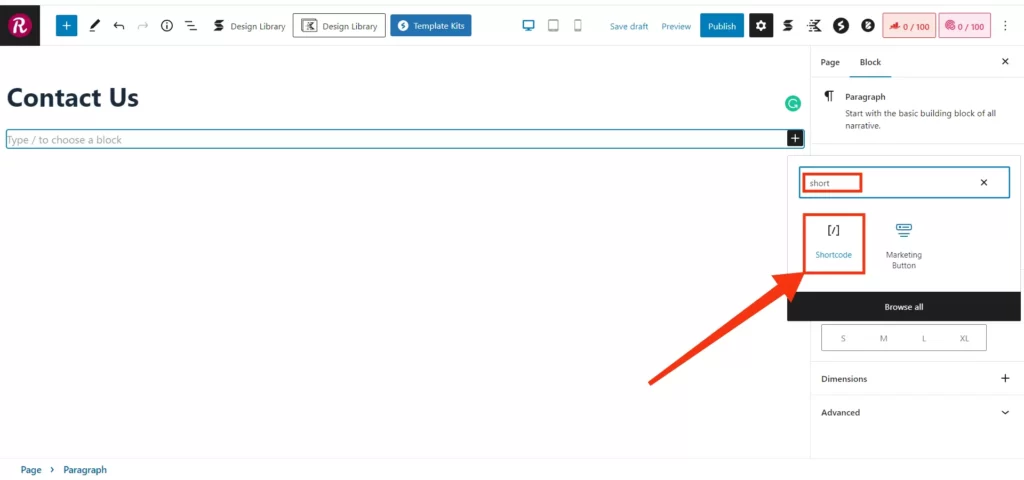
Step 15: इसके बाद आपको Shortcode ब्लॉक सिलेक्ट करना है। इसके लिए सर्च में Custom HTML लिखकर सर्च करें और Custom HTML ब्लॉक को सिलेक्ट करें।

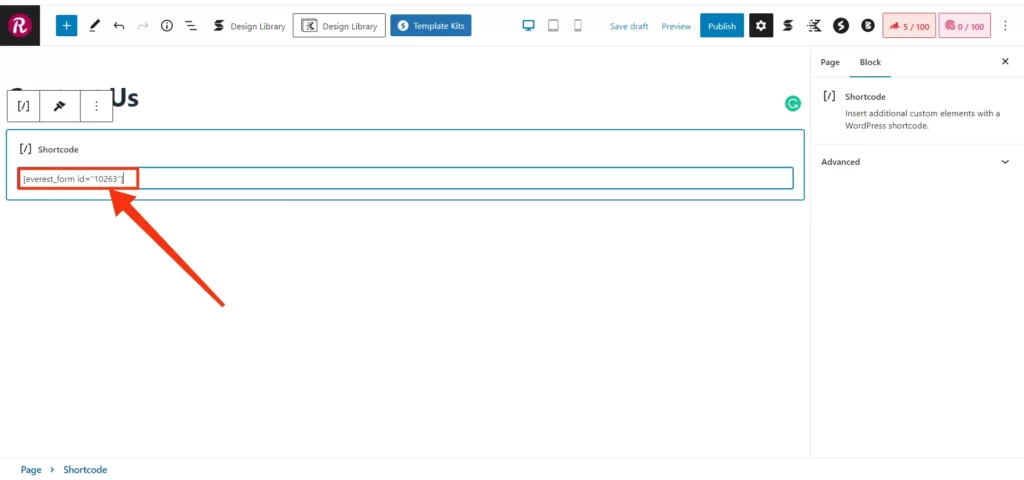
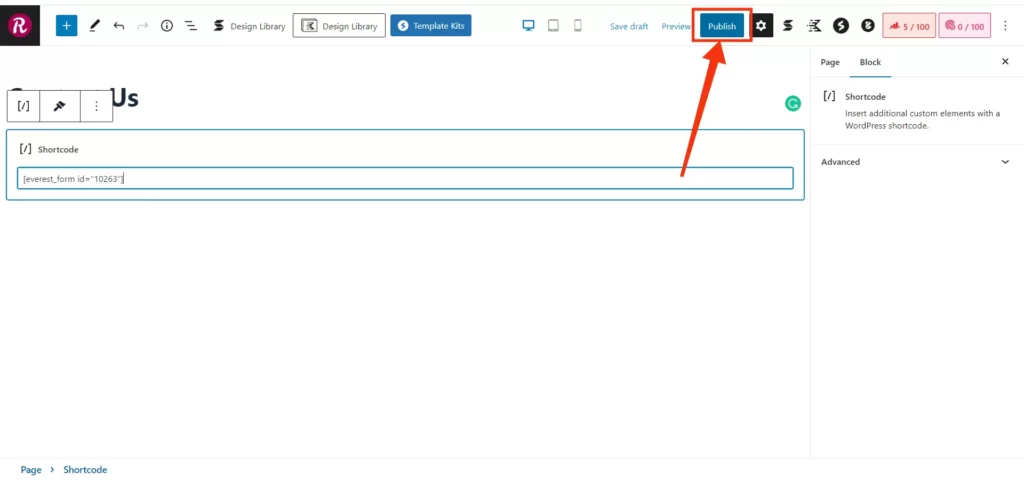
Step 16: कॉपी किए shortcode को पेस्ट कर दें।

Step 17: Publish बटन पर क्लिक करें।

बस इन स्टेप्स को फॉलो करके आप अपने WordPress वेबसाइट के लिए फॉर्म के एक प्रोफेशनल Contact Us पेज बना सकते हैं।
FAQs
कांटेक्ट अस पेज में क्या होना चाहिए?
यदि कोई विज़िटर आपकी वेबसाइट पर आता है और आपसे संपर्क करना चाहता है, तो वह Contact Us के माध्यम से आपसे संपर्क कर सकता है। इसीलिए आपके Contact Us पर आपसे संपर्क करने के लिए आपका नाम, ईमेल आईडी, मोबाइल नंबर आदि जैसी महत्वपूर्ण चीजें होना जरूरी है। या आप Contact Us पर आप एक Form एड कर सकते हैं ताकि कोई विज़िटर अपनी जानकारी आपको भेज सके ताकि आप बाद में उनसे संपर्क कर सकें।
ब्लॉगर में हमसे संपर्क पृष्ठ कैसे जोड़ूं?
इस आर्टिकल में हमने ब्लॉगर में संपर्क पृष्ठ जोड़ने के 2 तरीके बताए हैं आप अपनी ब्लॉगर वेबसाइट के लिए कोई भी एक तरीकों से एक संपर्क पृष्ठ बना सकते हैं।
आप ये भी पढ़ सकते हैं
➤ Free Blog Kaise Banaye In Blogger
➤ Blogger Me Page Kaise Banaye?
➤ Privacy Policy Page कैसे बनाएं?
निष्कर्ष
तो दोस्तों अपने जाना कि ब्लॉगर और वर्डप्रेस वेबसाइट के लिए कैसे आप कांटेक्ट अस पेज बना सकते हैं। मैंने Contact Us Page Kaise Banaye, इसके बारे में विस्तार से बताया है।
फिर भी अगर आपका कोई सवाल है तो आप हमें कमेंट करके पूछ सकते हैं। और पोस्ट अच्छी लगे तो अपने दोस्तों के साथ शेयर करे।
नमस्कार ! मेरा नाम Snehasis Samanta है और मैं इस ब्लॉग का Founder और Owner हूं। मैं एक ब्लॉगर और एफिलिएट मार्केटर हूँ। मैं इस ब्लॉग में मोबाइल और कंप्यूटर से जुड़े टिप्स Tips & Tricks, Internet, Technology, Blogging, YouTube, आदि के बारे में रोजाना नई जानकारी शेयर करता हूं। हमारे ब्लॉग पर आने के लिए धन्यवाद।