क्या आपके Blogger ब्लॉग के URL में ?m=1 दिखता है और आपको ये बिल्कुल भी अच्छा नहीं लगता?
क्या आप चाहते हैं कि आपके ब्लॉग पोस्ट मोबाइल पर भी उतने ही अच्छे से दिखें?
तो आप सही जगह पर आए हैं।
इस पोस्ट में, मैं आपको एक आसान और सुरक्षित तरीका बताऊंगा कि कैसे आप अपने Blogger URL से ?m=1 को Remove कर सकते हैं और अपने ब्लॉग को प्रोफेशनल और आकर्षक बना सकते हैं।
चाहे आप हाल ही में ब्लॉगिंग शुरू की है या एक अनुभवी ब्लॉगर है, आप इस ट्रिक को फॉलो करके मोबाइल पर अपने ब्लॉग पोस्ट यूआरएल से ?m=1 को आसानी से हटा सकते हैं।
तो यह पोस्ट अंत तक पढ़ते रहे और जाने की कैसे आप ?m=1 को हमेशा के लिए अपने ब्लॉग पोस्ट की URL से रिमूव कर सकते हैं।
Blogger URLs में ?m=1 क्या है?
तो, यह ?m=1 क्या है? यह URL में एक ऐसा कोड है जो बताता है कि आपका ब्लॉग मोबाइल फ़ोन पर देखा जा रहा है।
सुनता तो मददगार लगता है, लेकिन असल में, यह यूआरएल को जटिल बनाता है और इसे कम प्रोफेशनल बनाता है।

इसके अलावा, ?m=1 को हटाने से SEO में कुछ लाभ मिल सकते हैं। Google सभी डिवाइसों के लिए एक URL पसंद करता है।
और एक साफ़ URL Google की नज़र में अच्छा होता है। इसका मतलब है बेहतर रैंकिंग और ज्यादा ट्रैफ़िक।
बाय डिफ़ॉल्ट अगर आप ब्लॉगर में कोई पोस्ट पब्लिश करते हैं तो उसका दो यूआरएल बनते हैं।
एक होता है डेस्कटॉप के लिए और दूसरा होता है मोबाइल के लिए।
उदाहरण:
- डेस्कटॉप – https://www.sshinditech.com/
- मोबाइल – https://www.sshinditech.com/?m=1
Blogger URL से ?m=1 कैसे Remove करें?
ब्लॉगर URL से ?m=1 को हटाने के लिए आपको अपने ब्लॉगर डैशबोर्ड में जाना होगा। फिर, Themes में जाकर Edit HTML ऑप्शन में जाकर आपको एक नया कोड ऐड करना होगा। सावधानी के तौर पर आपको ऐसा करने से पहले अपनी ब्लॉगर वेबसाइट का बैकअप ले लेना चाहिए।
- Blogger Complete Settings In Hindi
- Blogger में जरूरी पेज कैसे बनाये?
- Contact Us पेज कैसे बनाएं?
- Privacy Policy Page कैसे बनाएं?
ब्लॉगर यूआरएल से ?m=1 को हटाना बहुत आसान प्रक्रिया है।
लेकिन आपको यह बहुत सावधानी से करना होगा, नहीं तो आपकी वेबसाइट पूरी तरह से बर्बाद हो सकती है। इसलिए नीचे दिए गए स्टेप्स ध्यान से फॉलो करें।
1. Blogger डैशबोर्ड में लॉगिन करें
सबसे पहले अपने ब्लॉगर डैशबोर्ड में लॉगिन करें। इसके लिए blogger.com पर जाएं।
ब्लॉगर डैशबोर्ड पर जाने के बाद उस वेबसाइट को सेलेक्ट करें जिसकी यूआरएल से आप ?m=1 को हटाना चाहते हैं।
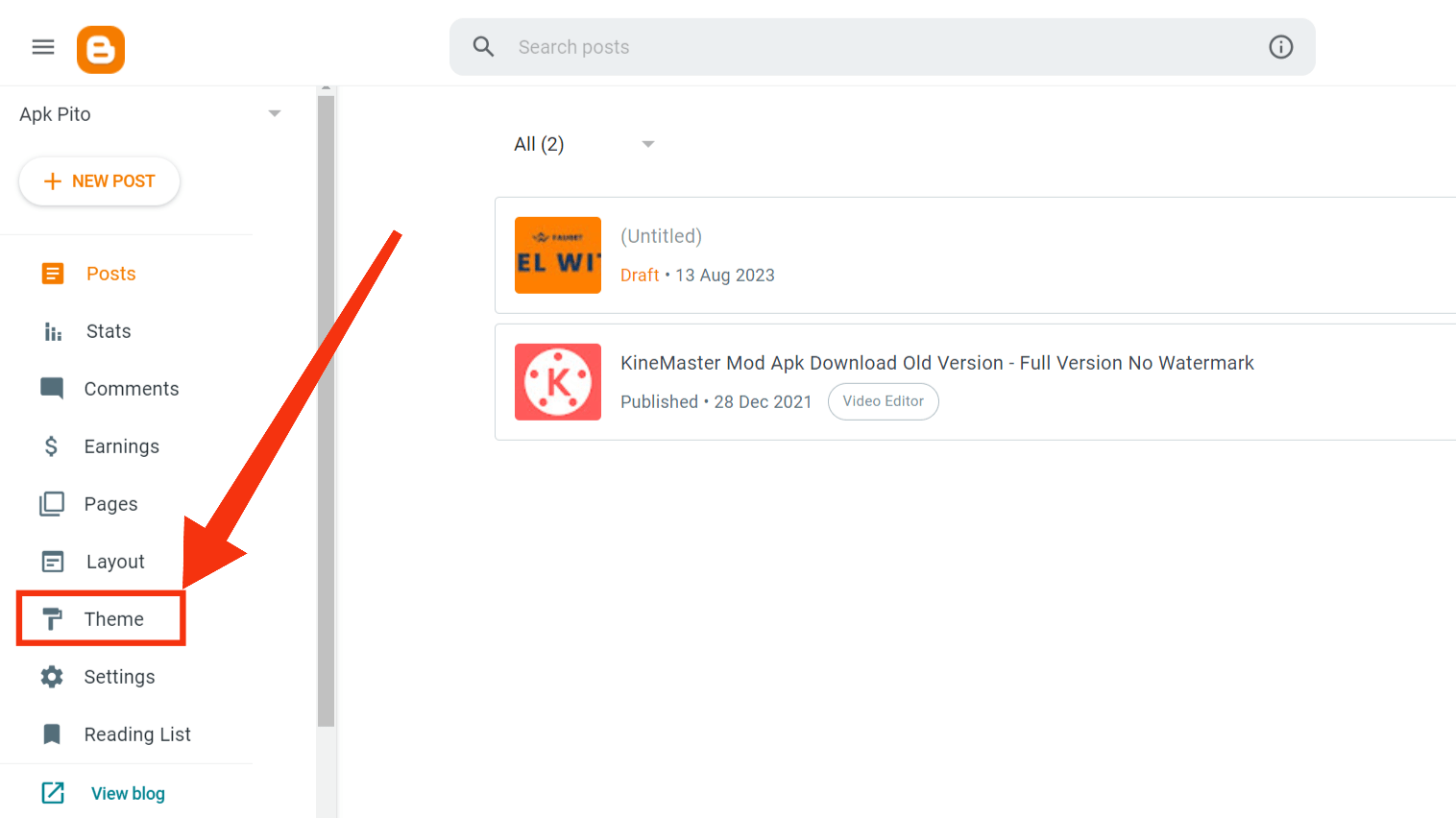
2. Theme ऑप्शन पर जाएं
ब्लॉगर डैशबोर्ड में लॉगिन करने के बाद लेफ्ट मेनू बार से Theme ऑप्शन पर क्लिक करें।

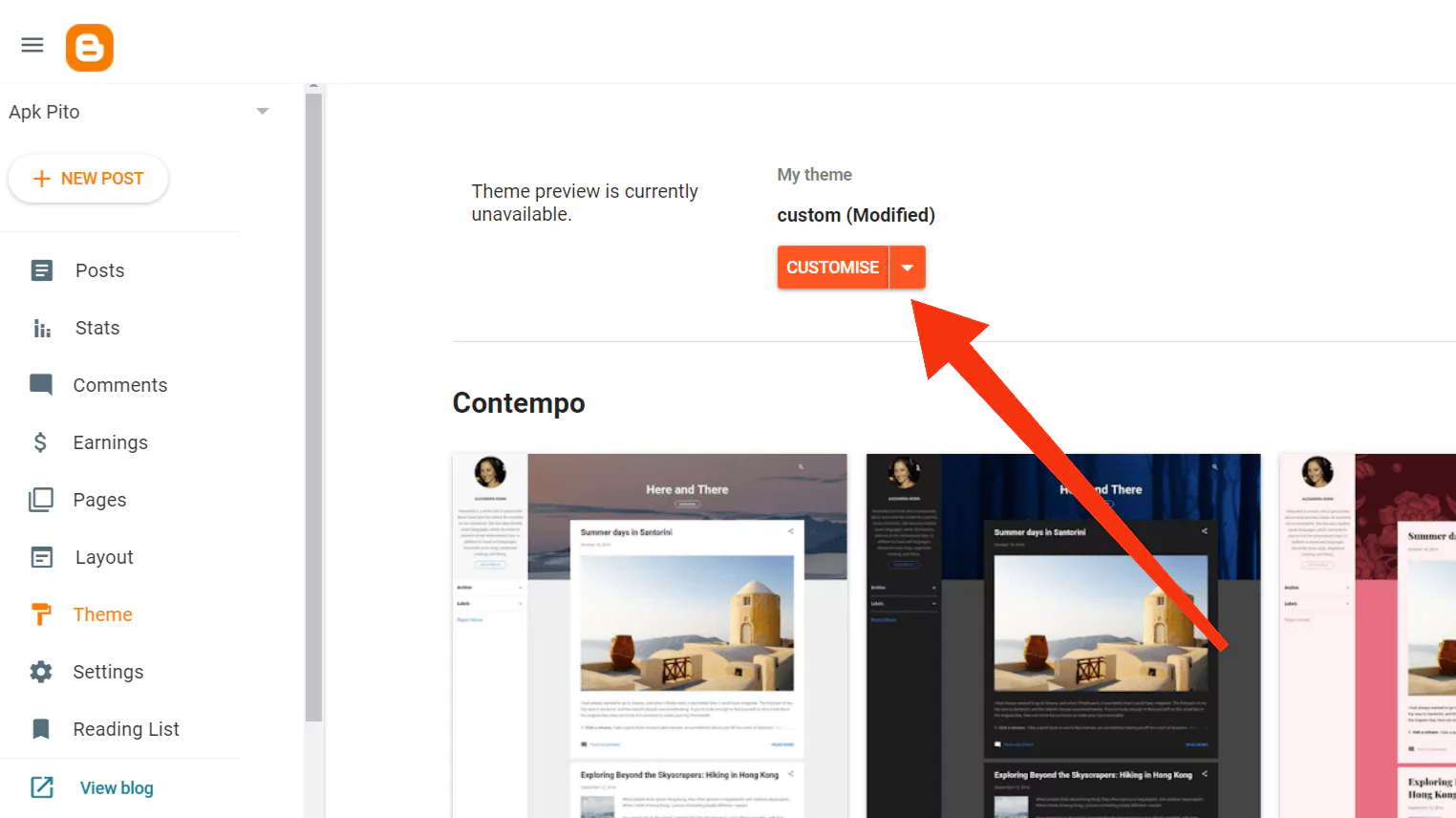
3. Edit HTML पर जाएं
Theme ऑप्शन पर जाने के बाद CUSTOMISE बटन के आगे ड्रॉप डाउन आईकॉन (▼) पर क्लिक करें।

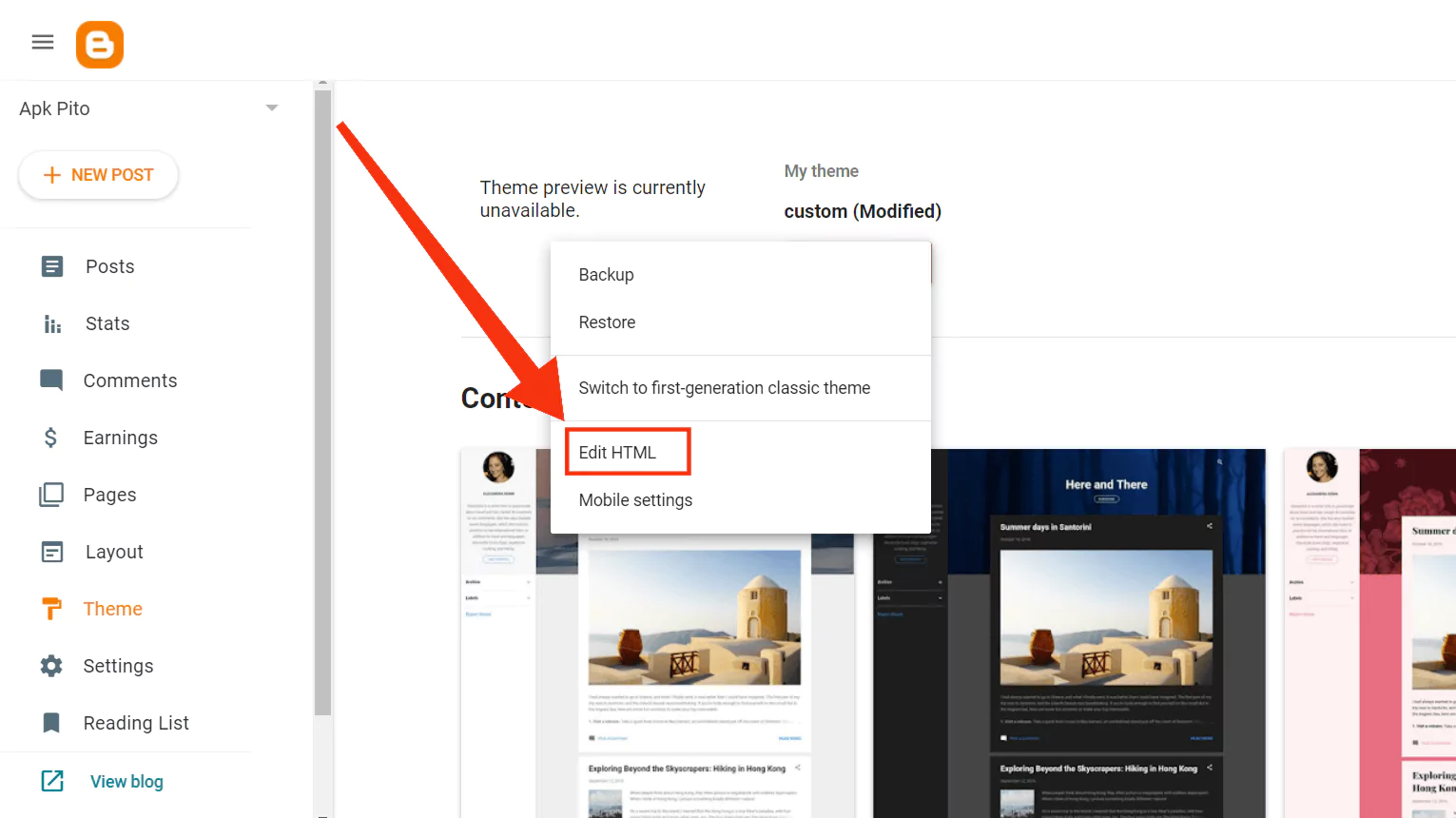
इसके बाद Edit HTML ऑप्शन पर क्लिक करें।

जैसे ही आप एडिट एचटीएमएल पर क्लिक करेंगे आपकी वेबसाइट का HTML फाइल खुल जाएगा।
4. नया कोड जोड़ें
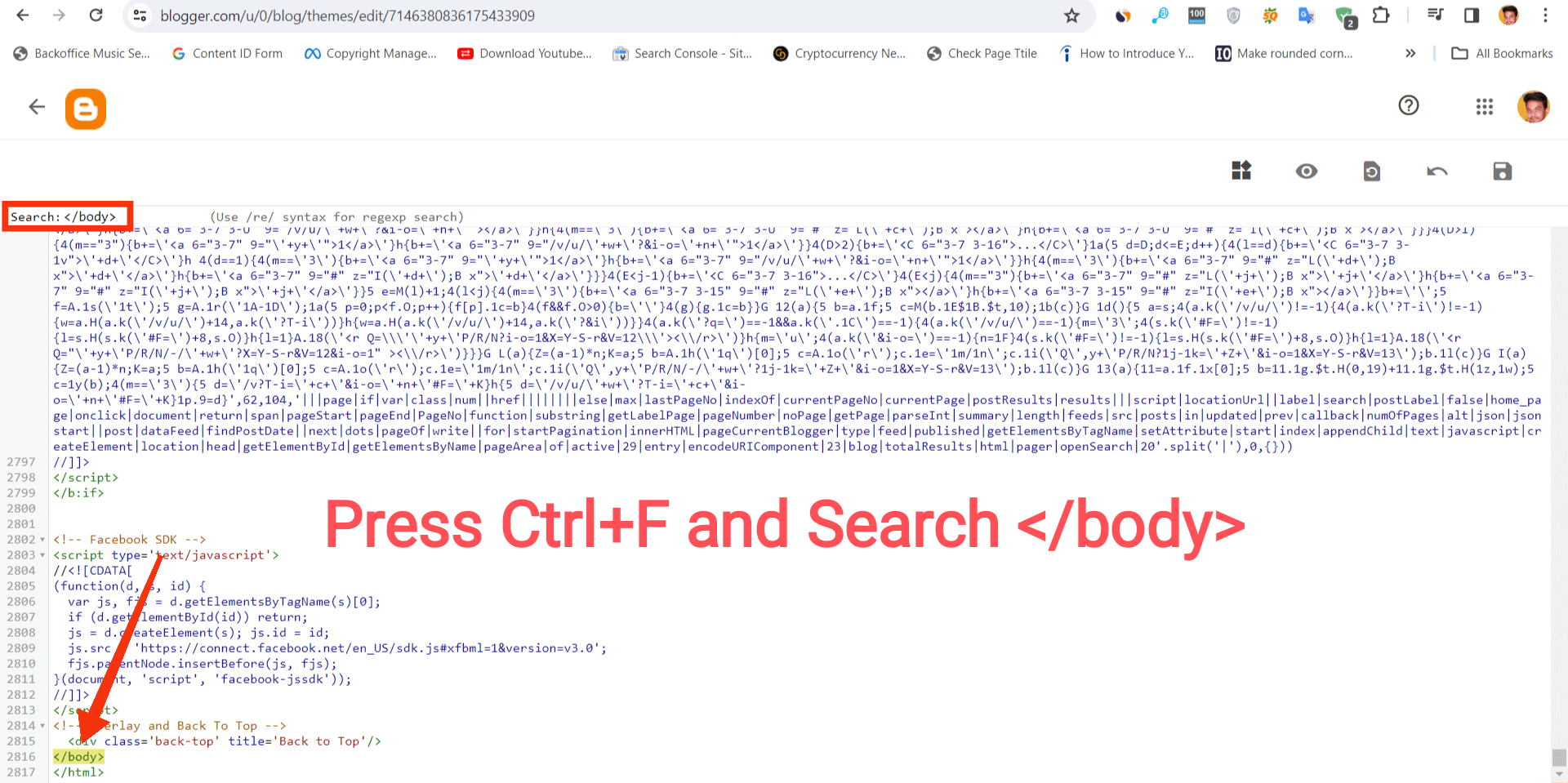
अभी आपको इस HTML फाइल में एक नया कोड जोड़ना होगा। इसके लिए, सबसे पहले अपने कीबोर्ड में Ctrl+F दबाएं और </body> टाइप करके Enter दबाएं।

</body> Tag के ठीक ऊपर Enter दबाकर एक नई लाइन बनाएं।
फिर आप नीचे दिए गए कोड को कॉपी करें।
<script type='text/javascript'>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D", "%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D", "%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1", "&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1", "?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
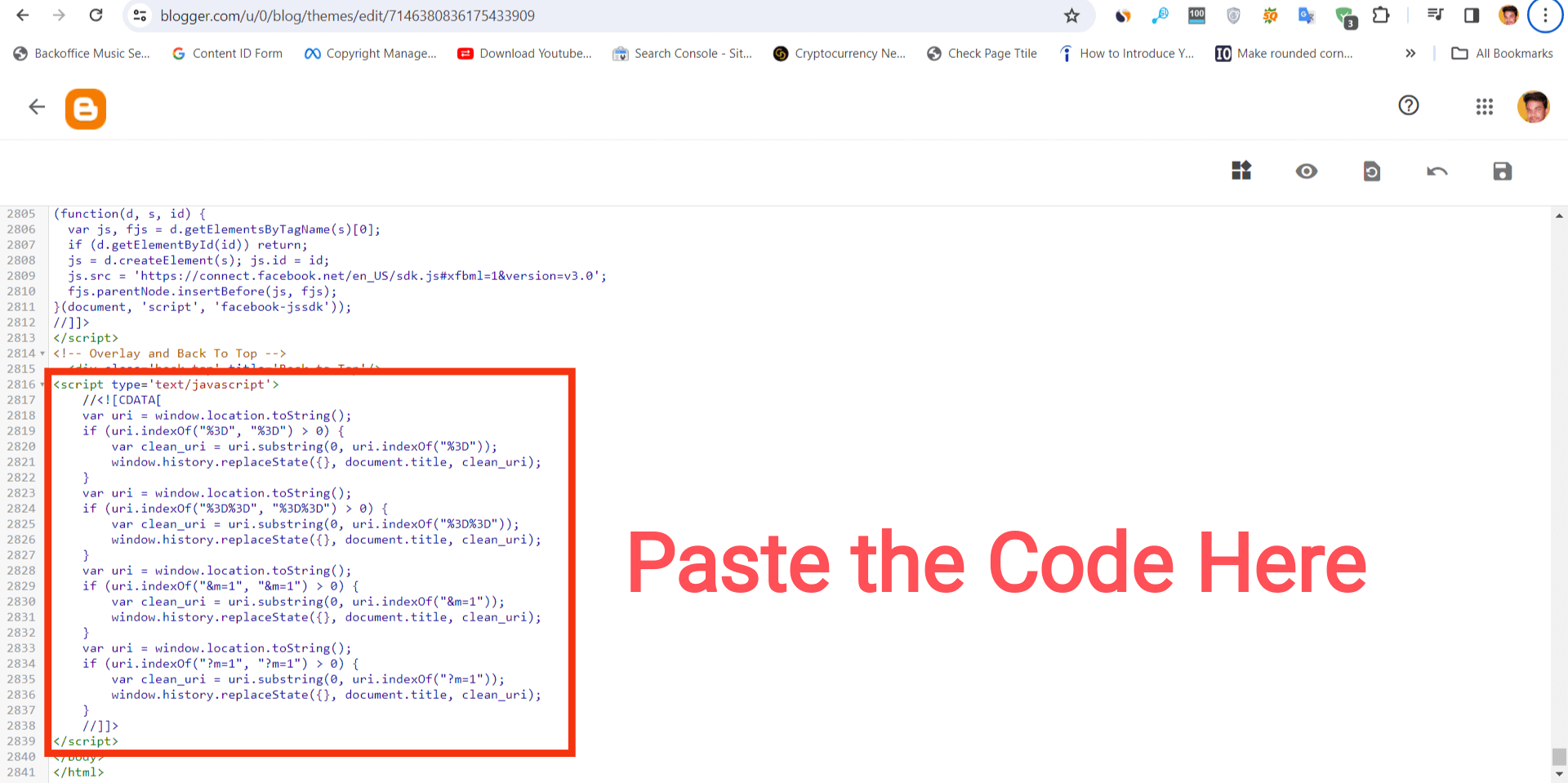
</script>कोड कॉपी करने के बाद, अपने ब्लॉगर डैशबोर्ड की HTML फ़ाइल पर वापस जाएं और कॉपी किया हुआ कोड को </body> टैग के ठीक ऊपर पेस्ट करें।

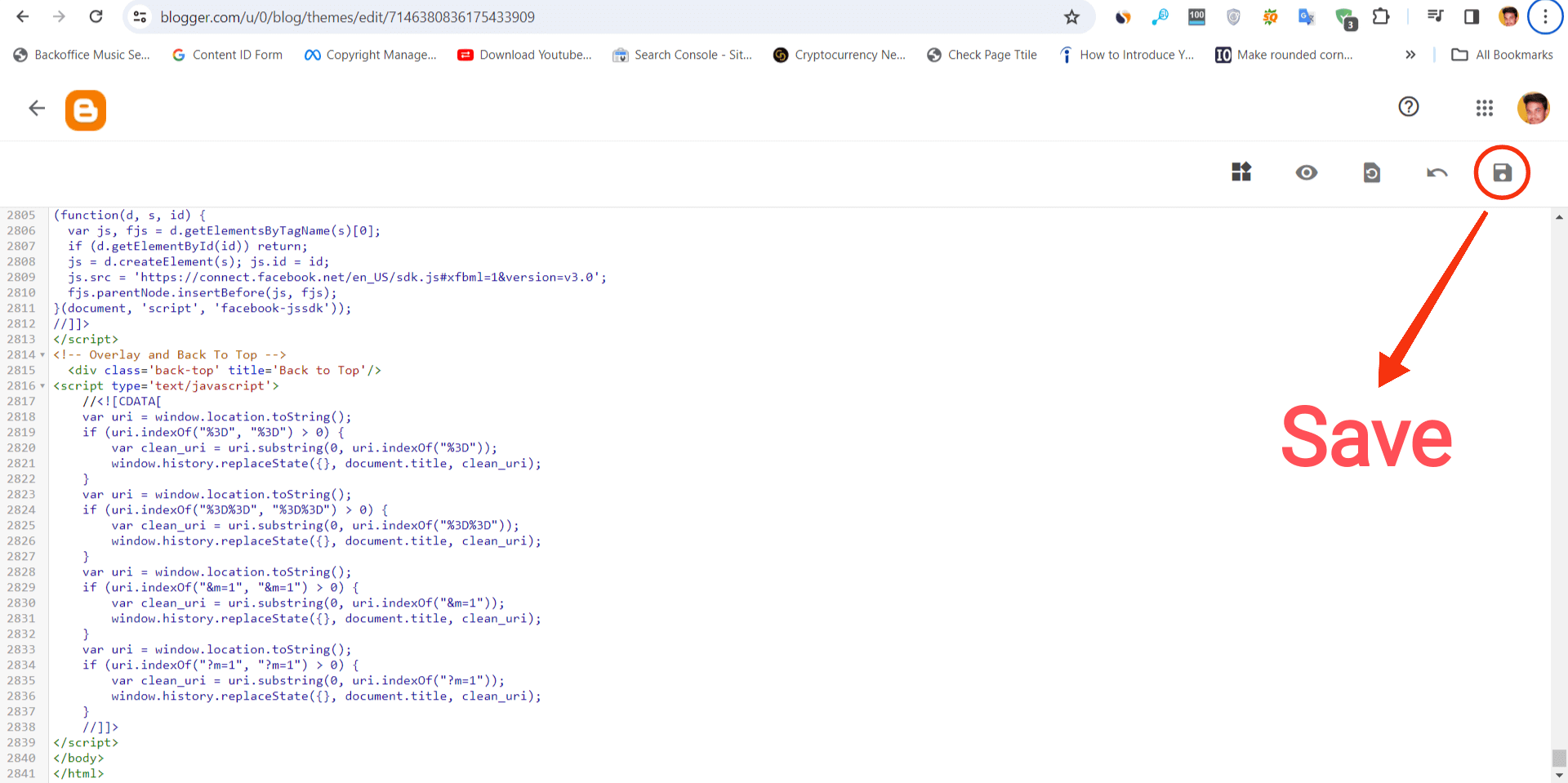
इसके बाद Save आइकन पर क्लिक करें।

बस इतना करते ही आपका काम पूरा हो जाता है। अभी अगर आप अपने वेबसाइट को किसी मोबाइल फोन में खोलेंगे तो आपको URL में ?m=1 नहीं दिखेगा।
निष्कर्ष
तो दोस्तों, इस ब्लॉग पोस्ट में हमने सीखा कि कैसे अपने ब्लॉगर URL से ?m=1 को हटाकर एक Clean और SEO-फ्रेंडली URL बनाया जा सकता है।
यह प्रक्रिया बहुत ही आसन है, लेकिन इसे करने से पहले कुछ सावधानियां बरतनी जरूरी है।
यह ध्यान रखें कि यह बदलाव करने से पहले अपने ब्लॉग टेम्पलेट का बैकअप लेना जरूरी है।
ताकि कोई भी समस्या आने पर आप अपने वेबसाइट को सुरक्षित रख सकें।
अगर आपको यह पोस्ट पसंद आए तो इसे शेयर करें।
पऔर अगर आपके मन में कोई भी सवाल है तो आप कमेंट करके पूछ सकते हैं।
ये भी पढ़ें:-
- Blogging क्या है? | Blogging कैसे शुरू करे?
- Blog कैसे बनाये? (बिलकुल फ्री)
- WordPress पोस्ट से Tag Hide कैसे करे?
नमस्कार ! मेरा नाम Snehasis Samanta है और मैं इस ब्लॉग का Founder और Owner हूं। मैं एक ब्लॉगर और एफिलिएट मार्केटर हूँ। मैं इस ब्लॉग में मोबाइल और कंप्यूटर से जुड़े टिप्स Tips & Tricks, Internet, Technology, Blogging, YouTube, आदि के बारे में रोजाना नई जानकारी शेयर करता हूं। हमारे ब्लॉग पर आने के लिए धन्यवाद।

